標籤: map 頁1
map相關的文章,目前共收錄 32 篇內容。
TRIP:完全自架、極簡風格的 POI 地圖標記與行程規劃工具
TRIP:開源極簡 POI 地圖追蹤與行程規劃器,支援地圖與表格雙視角管理,完全自架無遙測,採 Angular + FastAPI + SQLite 架構。支援 Docker 部署、行程分享與 Google Maps 導航,適合重視隱私的旅行者與團隊使用。
Light Pollution Map:全球光害地圖+拍星曝光計算器
Light Pollution Map:互動式全球光害地圖網站,結合 NOAA VIIRS 資料、曝光計算器與月相提示,支援多語介面與地圖分享,適合天文愛好者與攝影玩家規劃觀星與夜拍行程。
OpenLayers:彈性、穩定、易上手的開源 WebGIS 服務
OpenLayers 是一個開源的 WebGIS 服務,可以利用他做出類似 Bing Maps 或 Google Maps 的服務。支援GeoRSS、KML(Keyhole標記式語言)、地理標記式語言(GML)、GeoJSON和任何來源的地圖資料,這些資料都使用OGC標準作為Web地圖服務(WMS)或Web要素服務(WFS)。
amCharts:方便的快速製作報表與地圖視覺化工具
amCharts 是專為資料視覺化打造的 JavaScript 圖表函式庫,支援互動圖表與地圖,整合 React、Vue、Angular,並提供 Live Editor 與完整開發資源。
uMap:以 OpenStreetMap 為基礎的免費開源地圖工具
uMap 是基於 OpenStreetMap 的開源地圖製作工具,支援標記、熱區、遠端匯入與嵌入分享,適合旅遊、教育與資料視覺化應用。
Weather Lab:Google 打造的氣象實驗室,用 AI 模型讓預報更準且更快
Weather Lab 是 Google DeepMind 打造的 AI 天氣預報平台,聚焦熱帶氣旋模擬與 15 天多情境預測,準確度超越傳統模型,並與全球氣象機構合作驗證,其介面與預測的準確度都是一個很可以參考的對象。
PamPam City:打造專屬互動地圖的 AI 地圖製作平台
PamPam City 是一款免寫程式的 AI 地圖製作平台,支援描述生成、資料匯入、客製化設計與互動功能,適用於活動地圖、商家展示與旅遊指南等多元場景。
Walk Score:輸入地點便可評估生活機能的實用工具
Walk Score 是一個評估地點步行便利性的工具,透過分析設施密度、距離與道路連通性,提供 0–100 分的步行分數,並附 Transit Score 與 Bike Score,協助了解生活機能與交通便利程度。
SmartMap:透過 AI 藉由對話得到推薦景點的互動式地圖服務
SmartMap 是一款 AI 對話式旅遊規劃工具,可依據使用者需求推薦景點並顯示地圖與圖文介紹,支援多語系對答,適合規劃主題旅行如古蹟、美食、自然景觀等。
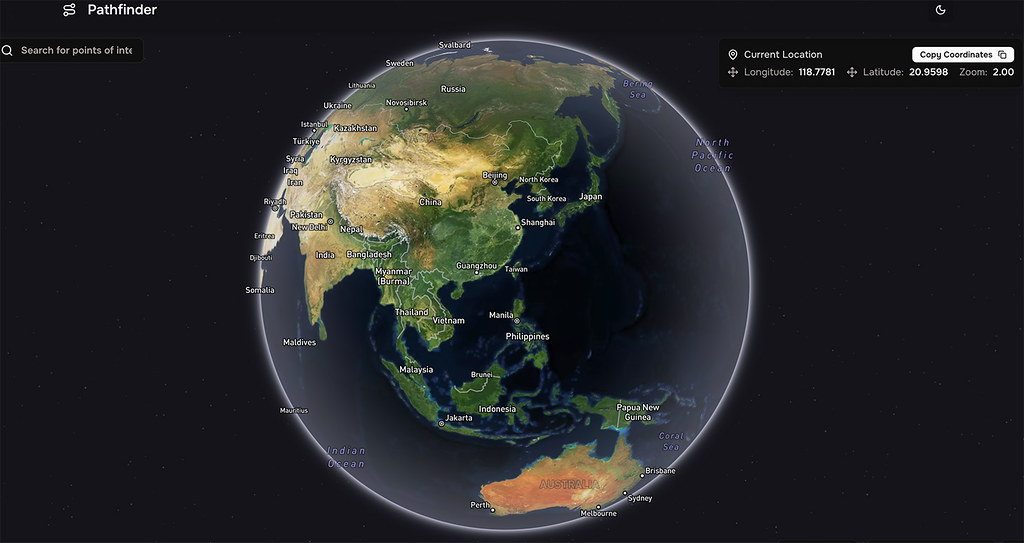
Pathfinder:結合 3D 地圖與氣象資訊的全方位線上定位工具
Pathfinder 是一款由 ShadowDev 開發的 3D 地圖與即時氣象資訊整合工具,支援即時地理定位、3D 視覺化、天氣顯示與一鍵複製座標。適合旅行者、戶外愛好者與專業開發者,提供沉浸式地圖瀏覽與即時地理資訊。
WaterwayMap:專業級水道地圖分析工具,探索全球河流與水道分佈
WaterwayMap 是專注於 OpenStreetMap(OSM)水道資料的專案,透過拓撲視角與向量圖磚技術,直觀呈現河流連接方式與地形影響。提供河川長度視覺化、迴圈與終點檢測,並與 iD、JOSM 整合,助 OSM 貢獻者高效修正水道資料,探索全球水系。
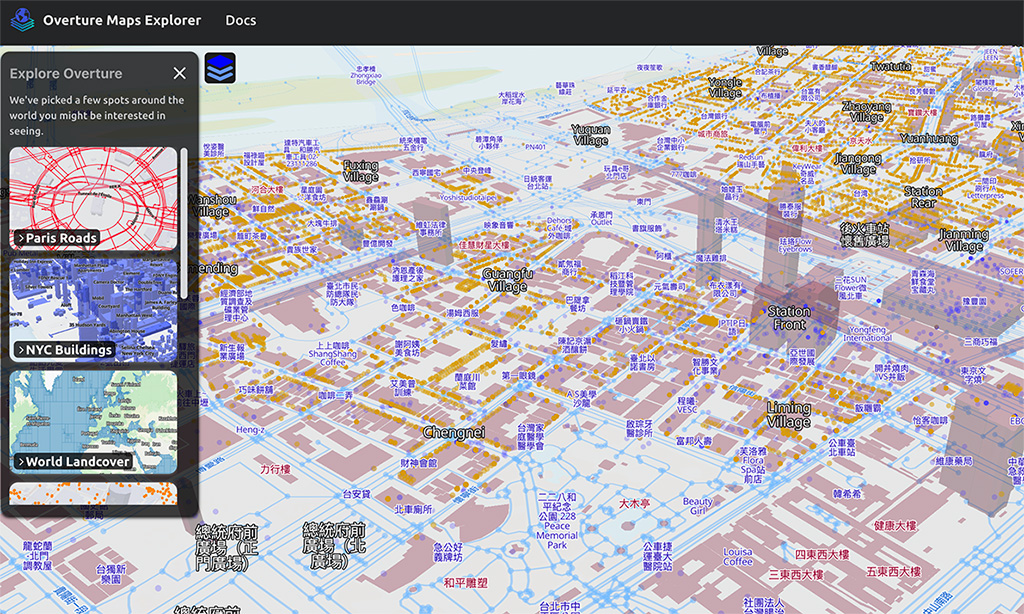
Overture Maps Explorer:由 AWS、微軟、Meta 和 TomTom 合作推出的開放地圖數據平台
Overture Maps Explorer 是由 AWS、微軟、Meta 和 TomTom 合作推出的開放地圖數據平台,提供高品質的地圖層、全球實體參考系統與互動式地圖介面,支持開發者創建創新導航與地圖應用。
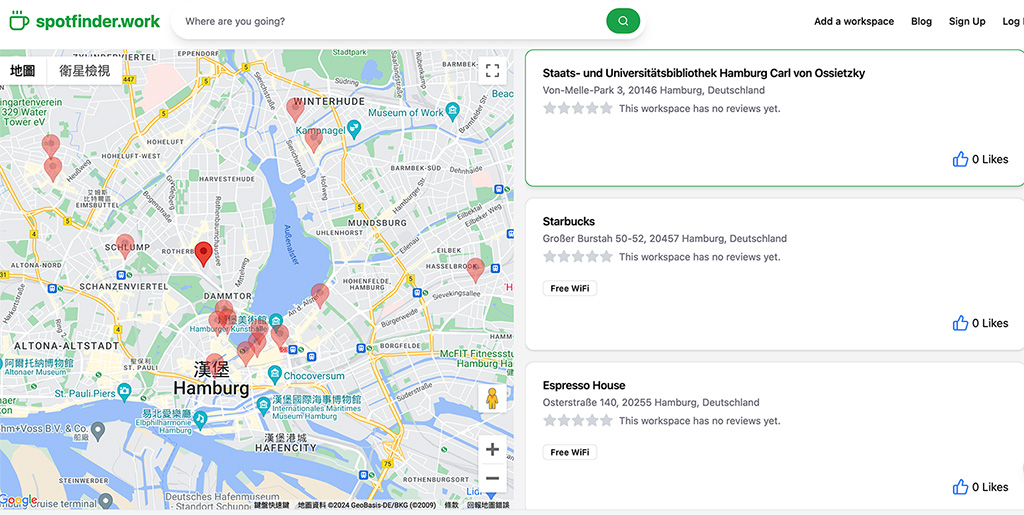
SpotFinder:分享與探索最佳工作場地的社群平台
SpotFinder 是一個社群驅動的平台,專為現代工作者設計,提供詳細的地點資訊,包括 Wi-Fi 穩定性、插座數量和場地噪音,幫助用戶快速找到理想工作空間。
City Roads:地圖與藝術的結合,一鍵生成全球街道美學
City Roads 是一款免費網頁工具,透過 OpenStreetMap 資料生成城市街道藝術地圖,支援自訂樣式與高解析度輸出,是地圖與設計愛好者的創作利器。
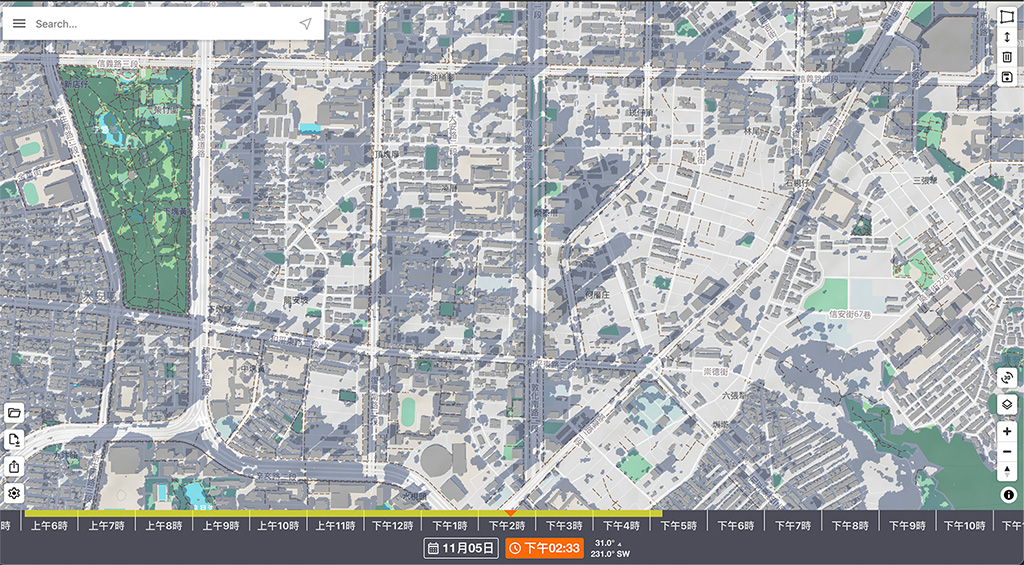
ShadeMap:模擬全球任意地點建築物陰影的地圖工具
ShadeMap 是一款線上陰影模擬工具,支持全球任意地點的日照陰影效果模擬,適用於建築設計、城市規劃、攝影和光照研究。用戶只需輸入地點和時間,即可獲得精確的陰影投射圖。其功能包括多時間段視圖切換、精確地理數據支持,且無需下載,方便隨時快速操作,是專業人士進行精確規劃和決策的理想工具。
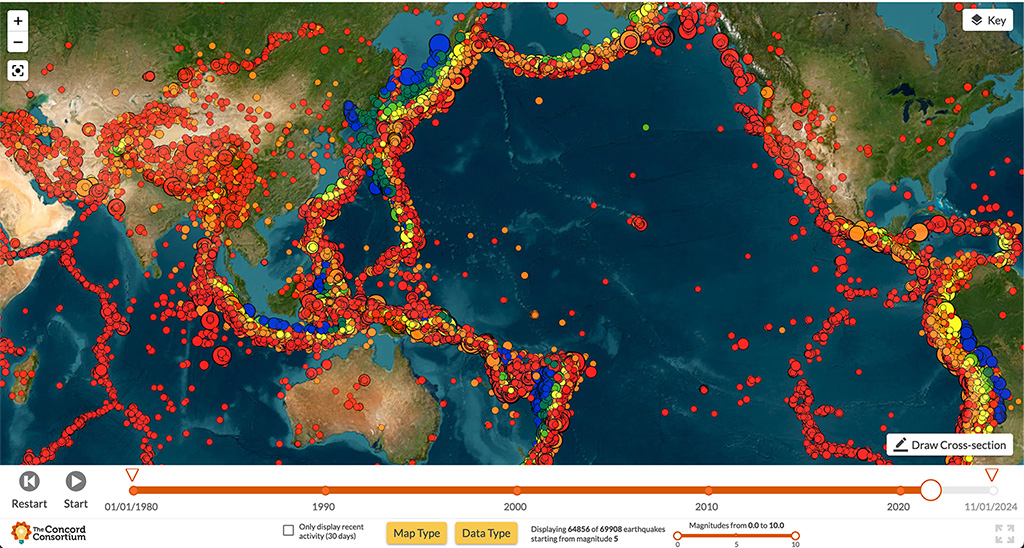
Seismic Explorer:探索全球地震活動的教育互動工具
Seismic Explorer 是由 Concord Consortium 開發的地震數據視覺化工具,幫助學生、教師和地質愛好者深入了解全球地震、板塊邊界和火山分佈。其特色包括全球地震和火山資料展示、板塊構造互動視圖、震級篩選和動態數據更新,支持地理與地質課程應用。多種地圖視圖與圖層切換功能,使用戶更靈活地探索地震活動,適合學校教育和地質研究中的直觀學習和展示。