
Stroll.js 是一個簡單製作當捲軸捲動時,讓列表的元素出現與隱藏效果的套件。
下載套件後,先建立 html 如下:
<ul class="myList">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
...
</ul>
接著在 ul 那層設定想要的動畫效果的 class,各個效果可以參考 demo 頁面
- Grow: .grow
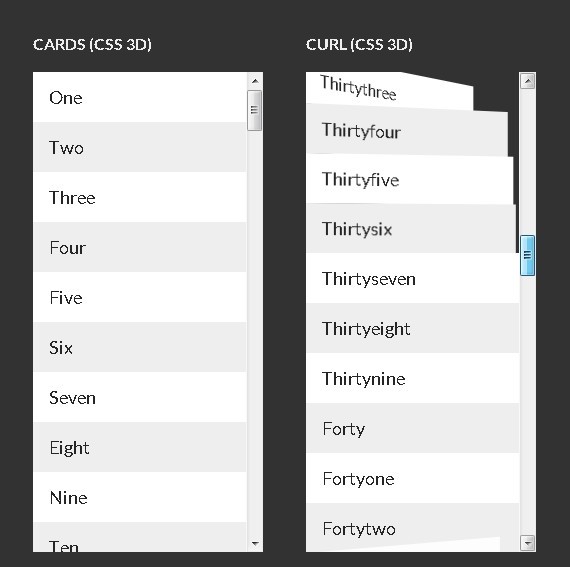
- Cards (CSS 3D): .cards
- Curl (CSS 3D): .curl
- Wave: .wave
- Flip (CSS 3D): .flip
- Fly (CSS 3D): .fly
- Simplified Fly (CSS 3D): .fly-simplified
- Reverse Fly (CSS 3D): .fly-reverse
- Helix (CSS 3D): .helix
- Fan: .fan
- Papercut: .papercut
- Twirl (CSS 3D): .twirl
<ul class="myList grow">
<li>One</li>
<li>Two</li>
<li>Three</li>
<li>Four</li>
<li>Five</li>
...
</ul>
最後初始化 stroll.js
stroll.bind( 'ul' );








![[Vue.js] 自訂動畫效果- Animation](/assets/upload/1583563899683_0.jpg)
![[D3.js] 資料視覺化的利器- D3.js 安裝與基本教學](/assets/upload/1622463755482_0.png)
![[jQuery] instastory.js- 方便好用的抓取 instagram hash tag 的 plugin](/assets/upload/1588088792122_0.jpg)