
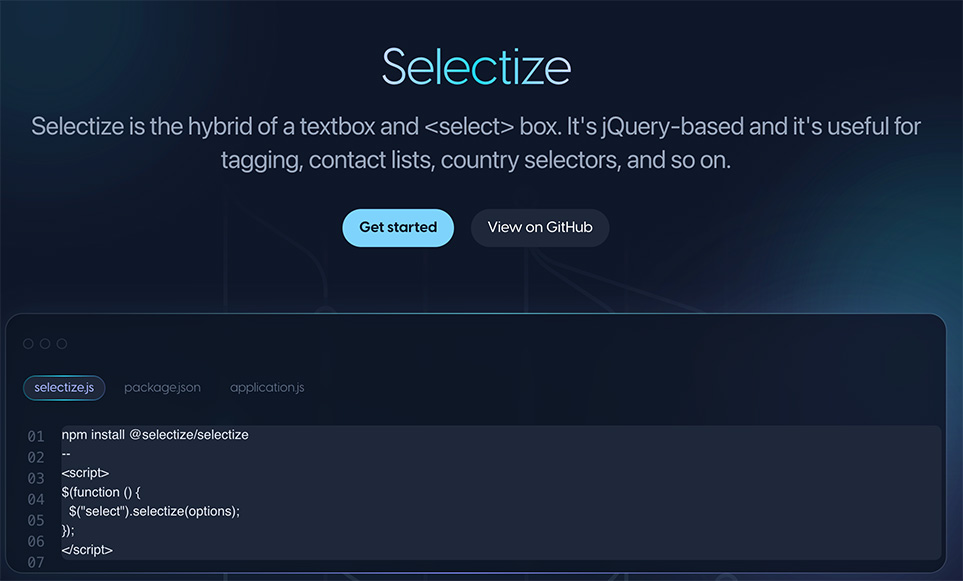
在網頁設計與開發的領域中,選單是用戶互動的重要元素之一,而有效的下拉選單設計不僅能改善用戶體驗,也能提高網站操作的流暢度。Selectize 是一款輕量且功能強大的 JavaScript 下拉選單外掛,專門為開發人員提供靈活、高效的選項選擇工具。它具備多種自定義功能,簡化開發流程的同時,讓選單的使用和操作更加直覺,進而提升整體的用戶體驗。
Selectize.dev 的主要特點
-
高度自定義性
Selectize 提供了多樣化的自定義選項,從設計樣式到功能行為,皆可以根據需求調整。無論是字型、顏色還是特效,開發者都可以輕鬆自定義,使選單與網站風格保持一致。 -
支持多選及標籤功能
除了一般的單選項目,Selectize 也支持多選功能,並可在選單中添加標籤(Tagging)功能,方便用戶標記或分組選項項目,讓操作更加靈活和人性化。 -
智能搜尋與過濾
Selectize.dev 配備了即時搜尋功能,用戶在輸入時即可即時過濾選項,幫助他們快速找到所需的內容。這個功能對於選項數量多的選單尤其重要,可以大幅縮短查找時間。 -
無縫集成第三方資料
支持和各種資料來源的無縫集成,例如 API、自定義資料庫等。這使得 Selectize 能夠輕鬆處理動態資料,特別適合現代網頁應用中的需求,讓選單內容隨資料源的變動而自動更新。 -
輕量高效的性能表現
相較於其他類似的下拉選單外掛,Selectize 的負載輕且效能優異,對於大規模數據的處理也能保持流暢的操作體驗。其緊湊的程式碼結構讓網站的讀取速度更快,同時減少資源的佔用量。 -
豐富的插件支持
Selectize 提供多種外掛支援,例如拖放排序、批次選擇等,這些功能能夠進一步擴展選單的可操作性。這讓開發者不必從頭編寫額外的功能程式碼,便能輕鬆獲得更加多樣化的操作效果。
總結來說,Selectize 是一款兼具性能和功能的 JavaScript 下拉選單外掛,擁有豐富的自定義選項和外掛支援,並且輕量快速,非常適合各類型的網頁開發項目。無論是需要高效的搜尋過濾功能、支援多樣的資料來源,還是針對特定項目的深度客製化,Selectize 都能夠提供專業的解決方案。對於希望改善用戶體驗並提升操作效率的開發者來說,Selectize 是非常值得推薦的選擇。











![[chart.js] 設定 aspectRatio 調整圖表的比例](/assets/upload/1618313148197_0.jpg)