
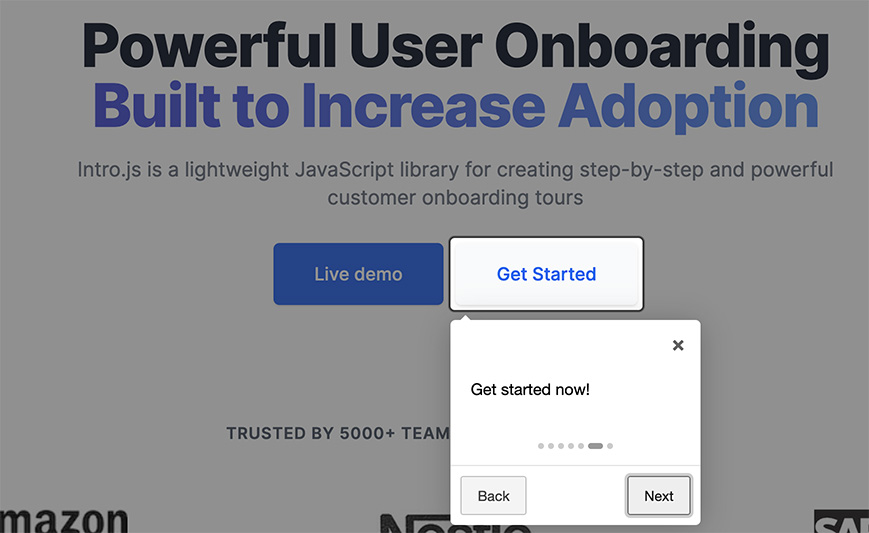
有些時候在一些新功能或服務推出時,可能會擔心使用者不知道該怎麼用,會需要一步一步在頁面帶領使用者說明功能,這時候就可以使用這隻 intro.js 來簡單完成這個需求。
使用方法只要讀入該 js 和 css 後,參考官方的 js 範例,指定每個步驟要介紹哪個區塊,intro.js 就可以幫你把功能給做好了。
introJs().setOptions({
steps: [{
intro: "Hello world!"
}, {
element: document.querySelector('#login'),
intro: "Click here to login!"
}]
}).start();
不過這隻服務是可能需要收費的,如果是要用在商業用途,記得要跟他們買授權喔,而如果沒有要應用在商業上,就可以免費使用。










![[javascript] 四捨五入- Math.round()](/assets/upload/1584021529831_0.jpg)
![[Vue.js] 設定在不同條件讀取不同圖片](/assets/upload/1583563899683_0.jpg)