我們可以利用 drawImage() 的方式把圖片繪製到 canvas 上,最基本是 drawImage(image, dx, dy) ,image 填入圖片的網址,dx跟dy則是繪製在 canvas 上原點的座標位置。
由於圖片放到網路上會有讀取時間的問題,所以我們這邊寫成當圖片讀取完成後再繪製到 canvas 上
var imgObject = new Image();
imgObject.src = "https://tools.wingzero.tw/assets/upload/1579846830988_0.jpg";
imgObject.addEventListener('load',function(){
context.drawImage(imgObject,0,0);
})
由於 canvas 比圖片小,所以沒辦法完全把圖片放進去,可以進一步設定圖片的大小 drawImage(image, dx, dy, dWidth, dHeight),新增的兩個參數為調整後的圖片大小,需注意如果比例跟原本的圖片大小不一樣時,圖片會變形。
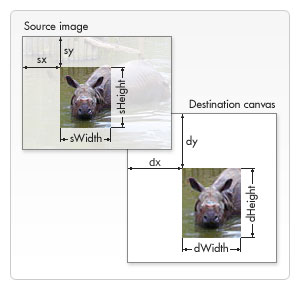
完整的參數為 drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight),前面的 sx, sy 為裁切圖片的起點, sWidth 和 sHeight 為裁切的寬高,後面的 dx, dy, dWidth, dHeight 則跟前面範例一樣是繪製的起點與寬高,關係可以參考這張圖。

這樣我們再把圖片裁切如下:











![[jQuery] before, after, insertBefore, insertAfter 的用法](/assets/upload/1588088792122_0.jpg)
![[chart.js] 設定 aspectRatio 調整圖表的比例](/assets/upload/1618313148197_0.jpg)


