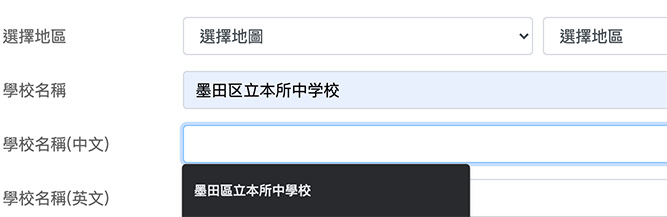
當我們使用 webkit 瀏覽器(Chrome, Safari, Edge) 時,如果使用它的自動填入(Autocomplete)功能,在填入資料時會像這樣有預設的背景顏色樣式。

如果不想要這個樣式,可以透過 :-webkit-autofill 這個選擇器修改樣式:
input:-webkit-autofill,
input:-webkit-autofill:hover,
input:-webkit-autofill:focus,
textarea:-webkit-autofill,
textarea:-webkit-autofill:hover,
textarea:-webkit-autofill:focus,
select:-webkit-autofill,
select:-webkit-autofill:hover,
select:-webkit-autofill:focus {
background: none;
}
這樣就可以把預設的自動填入(Autocomplete)的樣式拿掉,或是修改成你要的樣子。








![[CSS] 設定 dark mode 下的 CSS 樣式](/assets/upload/1580227388021_0.jpg)