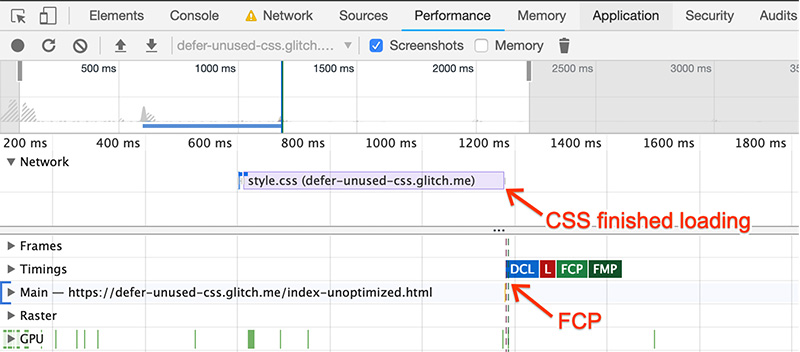
做網站有一個觀念就是我們要盡量避免讀取太多的外部資源,遇到要讀取外部 CSS 或 js 檔案時就會造成堵塞(render-blocking)的情況,如果開啟瀏覽器開發者工具就會看到每一個頁面的渲染都會等前一個資源讀取完才會繼續這樣。

所以現在都會比較建議使用頁面內的 style 標籤來撰寫 css,但如果還是覺得管理外部檔案比較方便的話,目前瀏覽器也有提供非同步的讀取方法,可以把連結 css 的語法從:
<link rel="stylesheet" href="styles.css">
改成
<link rel="preload" href="styles.css" as="style" onload="this.onload=null;this.rel='stylesheet'">這時候再去從開發者工具檢查就會發現讀取該個外部 css 檔案時不會有阻塞的情況了。
參考:










![[Chrome 擴充功能] JSON Viewer 讓你檢視 API 可以更方便](/assets/upload/1639203609765_0.jpg)

