這個之前有曾經提過:解決手機上 safari, chrome 瀏覽器 100vh 無法剛好一整頁的問題,這次用另一種方法來處理。
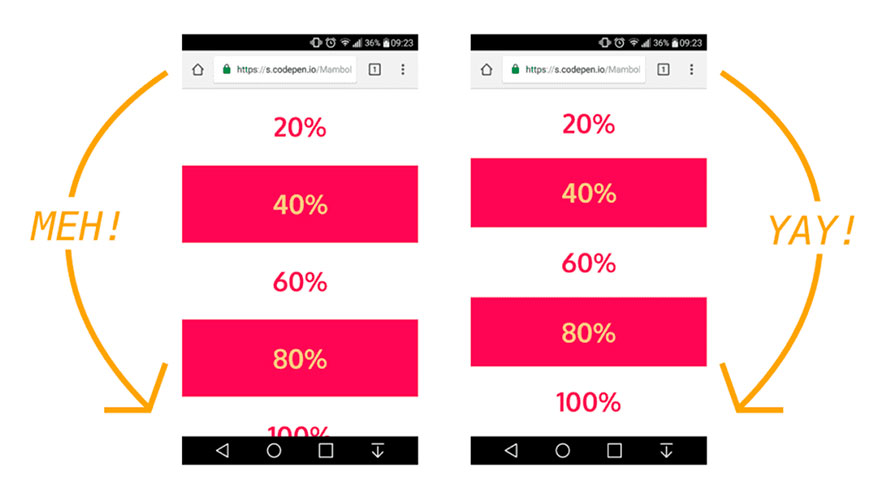
就是如果我們直接設定 100vh 是希望內容跟 viewport 一樣高,但是在手機上卻可能會被導覽列及網址夜遮掉,用圖例說明。

100vh 就會遇到這個問題,所以如果有在用 bootstrap 的 vh-100 是建議不要使用,要解決的方法是用 js 去抓取頁面的高度,再丟回去給 css,所以我這邊設定 css 如下:
:root {
--doc-height: 100%;
}
html,
body {
height: 100vh; /* fallback for Js load */
height: var(--doc-height);
}
.vh100{
height: var(--doc-height);
}
我就用自訂的 vh100 來取代 bootstrap 的 vh-100,接著撰寫 js:
const documentHeight = () => {
const doc = document.documentElement
doc.style.setProperty('--doc-height', `${window.innerHeight}px`)
}
window.addEventListener('resize', documentHeight)
documentHeight()
利用 js 去修改 CSS 變數的值就好了。
參考:
Don't use 100vh for mobile responsive










![[jQuery plugin] Bootstrap 4 的 Tag input](/assets/upload/1588088792122_0.jpg)

![[javascript] 透過 HTML5 API 做表單驗證](/assets/upload/1584021529831_0.jpg)