github page 是一個由 github 提供的服務,只要在上面開專案並把 code push 上去後,就能在網路上看到這個專案的內容了,使用的方法也很簡單,這邊教大家用 VS Code 的方法來建構專案。
首先就是要有個 github 的帳號啦,如果沒有就開一個,有的話就在上面建構一個新的專案。
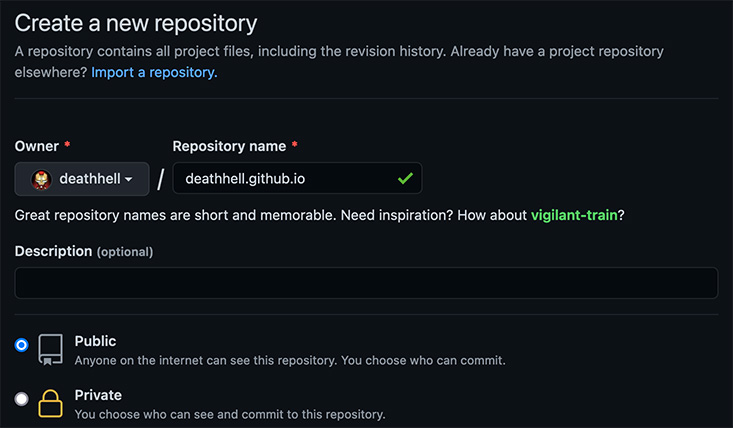
專案的名稱要設為 username.github.io ,username 就是你的帳號,像我就是 deathhell 這樣,專案就設定為 public 就好了。

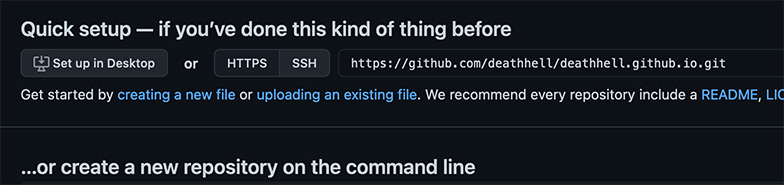
建立專案後會到這個頁面,複製一下上面那一串 https://github.com/deathhell/deathhell.github.io.git 的 code 後到 VS Code,注意要複製你自己的不是完全跟我一樣的喔。

再來要先確認電腦有安裝 git 了,沒有的話就依據自己的作業系統安裝一下。
接著要在 VS Code 安裝 GitHub Pull Requests and Issues 這個套件。
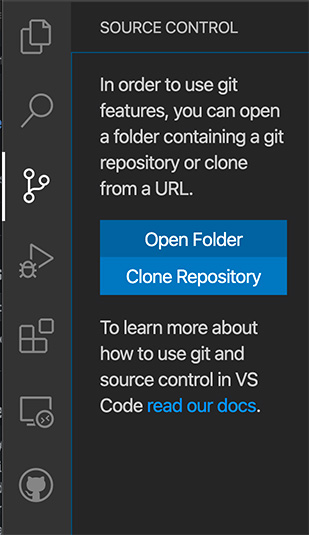
安裝完成後,點一下左邊 git 的圖示,再點擊 Clone Repository,把剛複製的那段 code 貼上去,VS Code 就會把 git clone 下來了。

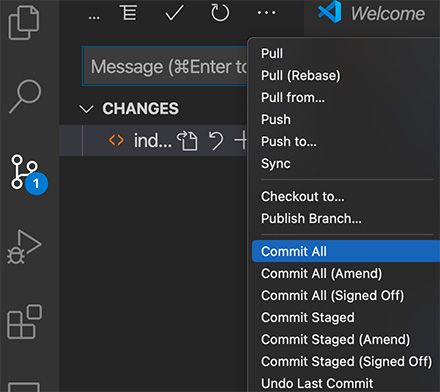
然後在裡面建立一個 index.html 的檔案,並隨便打一些內容,打完後切到 git 的頁面,按一下 commit 把檔案 commit 上去,記得要打一些敘述。

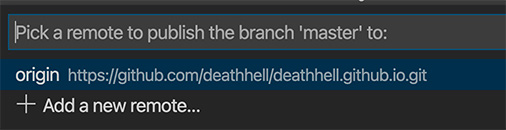
接著 push,選擇目標:

push 成功後,可以在 github 上看到你 push 的檔案,接著開啟你剛設定的專案名稱當網址(像我就是 deathhell.github.io),就可以看到你編輯後的網頁了。









![[VS Code 擴充套件] OpenRefactor AI:基於 OpenAI 的 VS Code 程式碼重構工具](/assets/upload/1687936983011_0.jpg)