
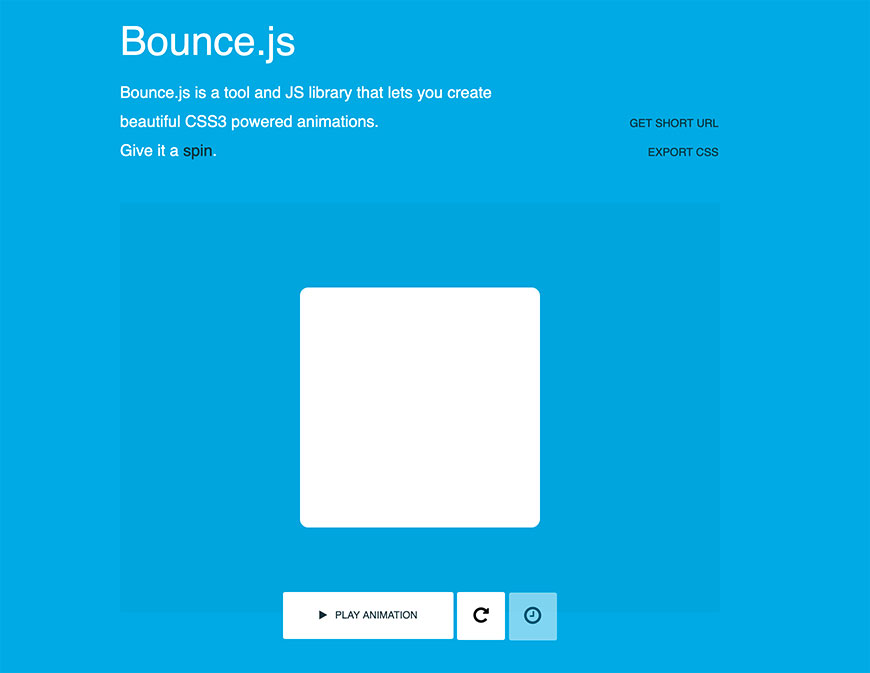
Bounce.js 是一個可以幫你快速產生 CSS3 動畫效果的 library,只要透過一些參數的設定就可以讓你的元素加上 CSS3 的動畫。
網站:Bounce.js
github:https://github.com/tictail/bounce.js
使用前先透過 npm 或 bower 安裝
$ bower install bounce.js
# OR
$ npm install bounce.
也可以從網站下載 libary 到自己的專案,接著只要像以下這樣處理:
var bounce = new Bounce();
bounce.scale({
from: { x: 0.5, y: 0.5 },
to: { x: 1, y: 1 }
});
這樣就可以快速的將 css3 transform 的動畫加到元素上了。
var bounce = new Bounce();
bounce.rotate({
from: 0,
to: 90
});
bounce.applyTo(document.querySelectorAll(".animation-target"));
// or with jQuery: bounce.applyTo($(".animation-target"));
還可以設定延續時間等那些的參數。
- duration: The duration of the animation in ms. Defaults to 1000.
- delay: The delay of the animation in ms. Defaults to 0.
- easing: One of
"bounce","sway","hardbounce","hardsway". These are the same as in the "Easing" menu in the tool. Defaults to "bounce". - bounces: The number of bounces in the animation. Defaults to 4.
- stiffness: The stiffness of the bounces in the animation, should be a value between 1 and 5. Defaults to 3.
更完整的程式碼參考:
var bounce = new Bounce();
bounce
.translate({
from: { x: -300, y: 0 },
to: { x: 0, y: 0 },
duration: 600,
stiffness: 4
})
.scale({
from: { x: 1, y: 1 },
to: { x: 0.1, y: 2.3 },
easing: "sway",
duration: 800,
delay: 65,
stiffness: 2
})
.scale({
from: { x: 1, y: 1},
to: { x: 5, y: 1 },
easing: "sway",
duration: 300,
delay: 30,
})
.applyTo(document.querySelectorAll(".animation-target"));
如果不熟悉 js 的話,也可以透過 Bounce.js 官網的產生器,設定好要使用的參數後,從 Export CSS 拿到 CSS 的 code 之後直接貼到自己的專案上就可以了。









![[Vue.js] 單選切換 class](/assets/upload/1583563899683_0.jpg)