
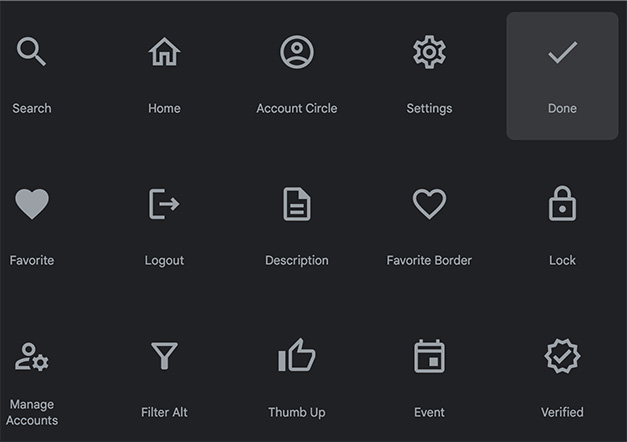
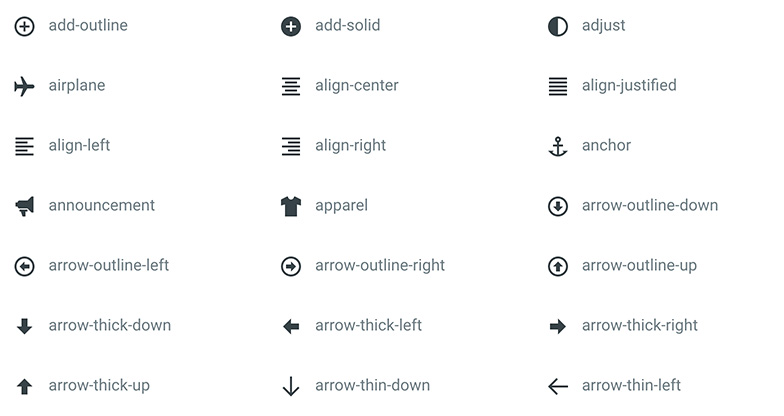
css.gg 是一個有著超過 500 個用純 CSS 繪製的 icon 的 library,透過簡單的引入你也可以將這些 icon 放到自己的網站上。
網址:css.gg
github:https://github.com/astrit/css.gg
讀入的方式可以透過 json、css 或 xml
JSON https://unpkg.com/css.gg https://cdn.jsdelivr.net/npm/css.gg CSS https://unpkg.com/css.gg/icons-compressed/icons.css https://cdn.jsdelivr.net/npm/css.gg/icons-compressed/icons.css XML https://unpkg.com/css.gg/icons-xml/icons.xml https://cdn.jsdelivr.net/npm/css.gg/icons-xml/icons.xml
接著在列表選擇自己想要用的 icon,並複製 html 就好了。
想要修改大小的話要透過 css 的變數:
.gg-icon-name {
/* This value will multiple the actual size */
--ggs: 10;
}
如沒有想使用太多的 icon 而不想一次讀取完整的 css 檔案,這個服務也提供了個別的 css 讀入的功能,有興趣的朋友可以嘗試看看。