
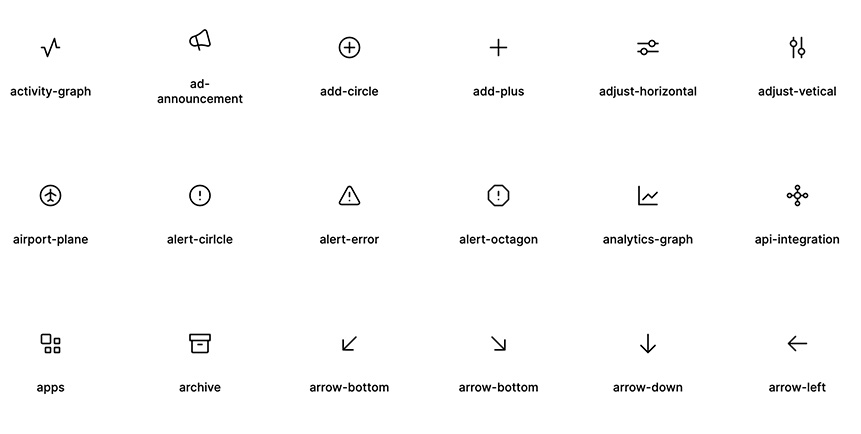
Google Fonts 除了可以設定比較特別的字型外,也推出了 Material Icons 的 icon font 服務,可以透過以下的方式讀入字型:
<link href="https://fonts.googleapis.com/css2?family=Material+Icons"
rel="stylesheet">後直接套用你想要的圖樣:
<span class="material-icons-outlined">
face
</span>或是直接下載 SVG 或 png 來使用都可以。








![[SVG] 製作線條的動畫效果(Line Animation)](/assets/upload/1581087747816_0.jpg)