如果在開發網站的時候需要使用到寄信服務,要不自己架設 mail server,或是使用類似 sendGrid 這種服務來幫助我們寄信,不過這兩種都是需要設定後端的,如果對後端不熟悉,可以考慮使用 EmailJS 這一個只需要設定好前端就能弄的寄信服務。
首先先到官網註冊一個帳號。
接著設定一下要寄信方式,可以連結一些既有的服務,我這邊就用 Gmail 來說明。
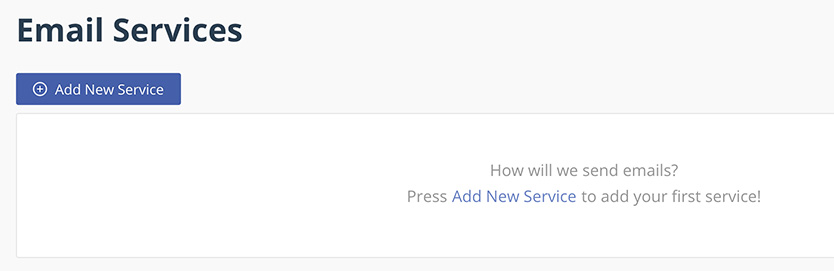
點一下 Add Service

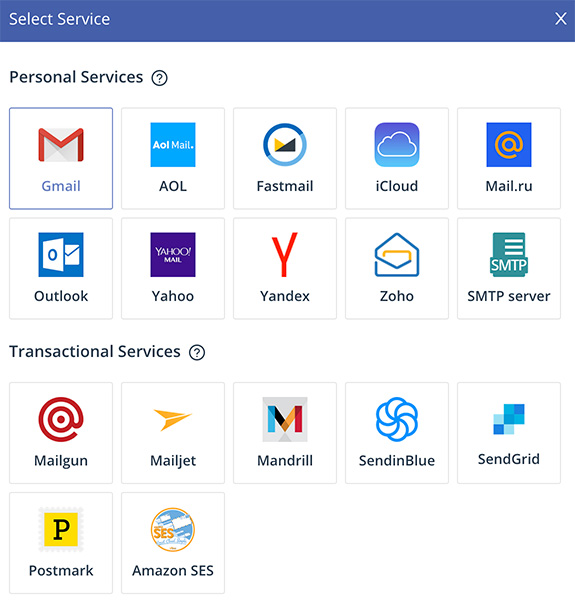
選擇 Gmail

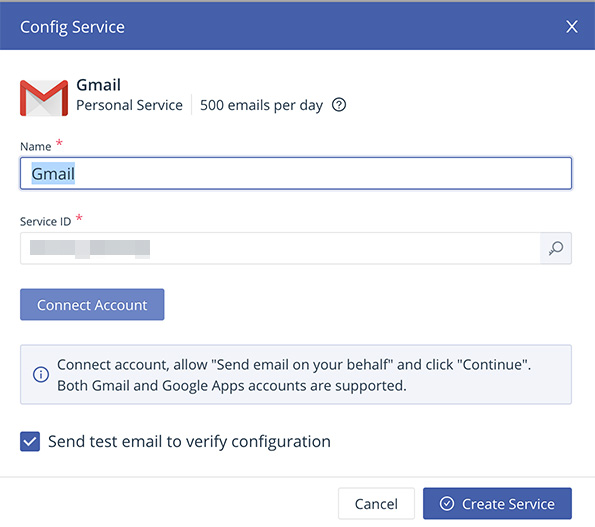
設定服務名稱,以及直接點擊 Connect Account 來連結 Gmail 帳號

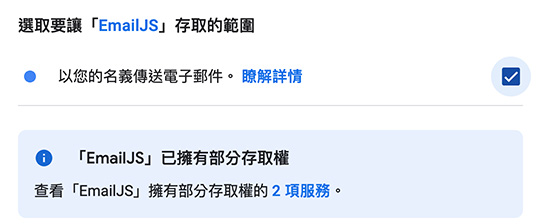
這邊在授權的時候要把以您的名義寄送電子郵件勾選起來

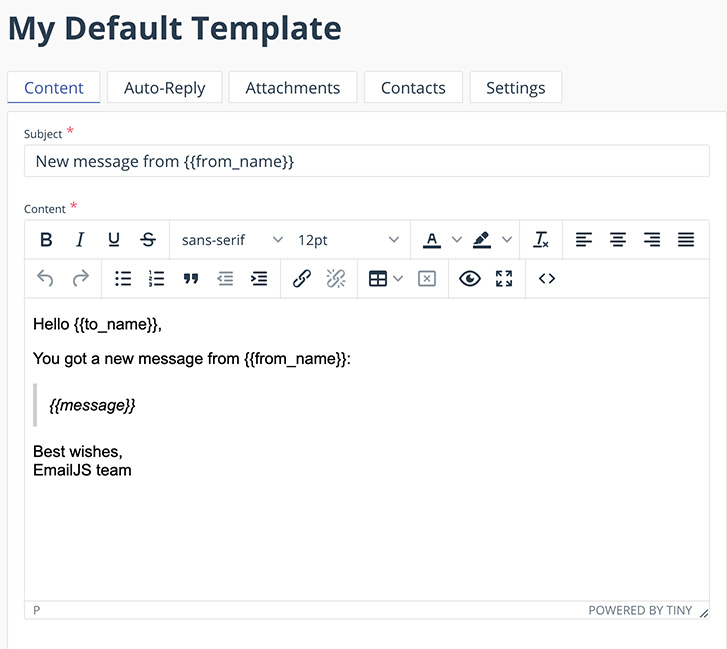
設定好就能來使用了,接著到 Email Templates 這邊建立樣板

{{}} 是用來放變數的,變數在 call API 的時候可以用到,兩邊對應的到就好,比如你在設定樣板的時候有一個變數是 {{name}},你在下面 templateParams 就要有一個 name 的 key。
接著就可以設定寄信的部分,在要寄信的頁面讀入 SDK,可以透過 npm 或是 cdn 的方式。
初始化 emailJS
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/emailjs-com@3/dist/email.min.js">
</script>
<script type="text/javascript">
(function(){
emailjs.init("YOUR_USER_ID");
})();
</script>要寄信的話就像這樣把變數帶入:
var templateParams = {
name: 'James',
notes: 'Check this out!'
};
emailjs.send('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', templateParams)
.then(function(response) {
console.log('SUCCESS!', response.status, response.text);
}, function(error) {
console.log('FAILED...', error);
});
可以在這邊取得 SERVICE_ID,在這邊取得 TEMPLATE_ID。
或是直接送出整個 form
emailjs.sendForm('YOUR_SERVICE_ID', 'YOUR_TEMPLATE_ID', '#myForm')
.then(function(response) {
console.log('SUCCESS!', response.status, response.text);
}, function(error) {
console.log('FAILED...', error);
});
更詳細的設定可以看官網說明