簡單介紹使用純 CSS 製作圓形進度條的方法,首先我們準備這樣的 HTML :
<div class="circle">
<div class="circle-inside">
60%
</div>
</div>
要製作圓形進度條會利用到錐狀漸層(conic-gradient)的設定,可以參考之前的文章。只要把兩個顏色的角度設定一樣,就會畫出一個圓餅圖,像是:
.circle{
--width: 200px;
--percent: 60;
--deg: calc(360deg * calc(var(--percent) / 100));
width: var(--width);
height: var(--width);
border-radius: 50%;
margin: 0px auto;
background-image: conic-gradient(red var(--deg), #ccc var(--deg));
position: relative;
}
這裡我用到 CSS 的變數和 calc() 來去讓 code 更有彈性。
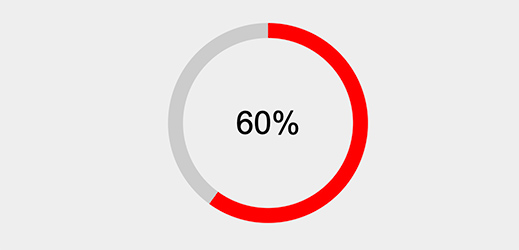
接著再把數據和圓形蓋上去,就可以看到環狀的進度條了,一樣使用變數和 calc 增加樣式上的彈性。
.circle-inside{
--bar-width: 30px;
position: absolute;
display: flex;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border-radius: 50%;
background: #eee;
width: calc(var(--width) - var(--bar-width));
height: calc(var(--width) - var(--bar-width));
align-items: center;
justify-content: center;
font-size: 32px;
}
結果如下:

完整程式碼: