Service Worker 是一種 JS 的 Web Worker ,他是一隻獨立運行於瀏覽器頁面執行緒之外的一隻 JS 檔案,可以攔截網路請求,存取快取資源,並且能傳送訊息。也因為 Service Worker 可以攔截網路請求並改變 reponse,所以只能在 localhost 或是 https 上使用。
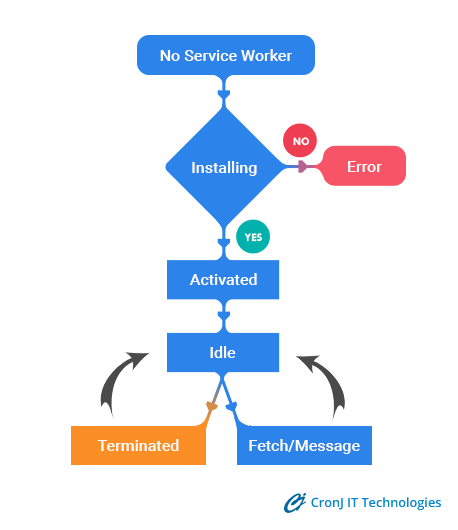
以下是 Service Worker 的生命週期圖,一開始會需要先註冊 Service Worker,如果錯誤回傳錯誤,成功安裝後就會去檢查是否有暫存。

圖源: Browser push notifications using JavaScript
一開始需要透過 navigator 去註冊 Service Worker 的事件,註冊的過程會觸發 instal 以及 activate 事件,並會依據成功與失敗回傳資訊:
navigator.serviceWorker.register('/sw.js')
.then(function(registration) {
// 註冊成功
console.log('successful ', registration.scope);
}, function(error) {
//註冊失敗 :(
console.log('failed: ', error);
});
目前支援 Service Worker 基本功能的主流瀏覽器有 Chrome(40+)、Firefox(44+)、Safari(14+)和 Opera(24+),可以加上這段避免瀏覽器不支援出錯。
if ('serviceWorker' in navigator) {
// 瀏覽器支援
}
這邊要再提醒一次是只有在 localhost 或 https 下才支援 Service Worker,Scope 為 Service Worker 的運作範圍。若沒有設定 Scope,運作範圍預設為整個 Domain,若有設定 Scope,作用範圍則為這個資料夾之下。上面的範例,由於沒有設定 Scope,因此整個 localhost 都可以使用。但若設定navigator.serviceWorker.register('/serviceWorker.js', { scope: '/folder/' }),則會限定只能在 localhost/folder/ 運作。
在 Service Worker 安裝成功後,瀏覽器就會執行 install 事件,install 要做的就是啟動瀏覽器的快取,簡單地講就是把 cache.addAll 裡面指定的檔案都存起來,檔案將會存到 Cache Storage,event.waitUntil 將確保 Service Worker 安裝完畢後才去快取這些檔案。
var CACHE_NAME = 'cache-v1';
var cacheData = [ '/', '/css/style.css', '/script/main.js’];
self.addEventListener('install', function (event) {
event.waitUntil(
caches.open(CACHE_NAME).then(function (cache) {
return cache.addAll(cacheData);
})
);
})
當有任何在 Service Worker 控制範圍底下的 HTTP 請求發出時,都會觸發 fetch 事件,我們利用 respondWith() 處理後續回應。caches.match(event.request) 檢查發出的 HTTP Request 在快取中是否有相符的項目,有就回傳,沒有就到伺服器要檔案
self.addEventListener("fetch",function(event){
event.respondWith(
caches.match(event.request).then(function(response){
// if(response){
// return response;
// }
// return fetch(event.request);
return response || fetch(event.request)
})
)
})
由於檔案已經 cache,所以當我們的靜態檔案有更新的時候,就需要透過 activate 事件來幫我們清除暫存,不然會無法看到更新後的變化,以下則為範例,當我們修改 cache 的檔名後,activate 事件會幫我們清掉不是這個檔名的其他 cache 資料。
//將舊的Cache刪除,保留新的Cache
self.addEventListener("activate",function(event){
event.waitUntil(
caches.keys().then(function(names){
Promise.all(names.map(function(name){
if(name != cacheName){
return caches.delete(name);
}
}))
})
)
})
設定好 Service Worker 後,再搭配 manifest 我們才能把網頁用 app 的形式加到桌面上。









![[fabric.js] 透過 drag and drop API 將圖片拖曳至 fabric.js 的 canvas 後編輯](/assets/upload/1627027730479_0.jpg)