在 CSS3 出來之後,以往我們需要靠 js 完成的動畫效果,也大多透過 CSS3 來幫我們完成了,其中一種是 transition,可以做 CSS 的屬性在兩個值之間變化中間的轉場效果。
首先來看下面的範例,本來我們是使用 :hover 讓方塊變成紅色,但右邊那個加了 transition 後,就會有慢慢變過去的轉場效果了。
transition 可以設定的屬性有以下這些,
transition-property: 想要轉場的 css 屬性,如果沒寫則是對所有的 css 屬性都設定轉場效果。
transition-delay: 轉場的延遲
transition-duration: 轉場的時間
transition-timing-function: 轉場的時間函式
來看第一項 transition-property,如果我們同時也讓高度改變,沒有指定屬性的話則會同時漸變,如果我們像這樣寫,高度跟顏色的改變時間就會不一樣了。
transition: height .5s, background 1s;
上面那個範例也可以得知如果我們要讓漸變的屬性不同步,只要用, 隔開就好。
另外來看 transition-timing-function,預設的屬性為 ease,可以用的屬性如下與英文說明:
ease- specifies a transition effect with a slow start, then fast, then end slowly (this is default)linear- specifies a transition effect with the same speed from start to endease-in- specifies a transition effect with a slow startease-out- specifies a transition effect with a slow endease-in-out- specifies a transition effect with a slow start and endcubic-bezier(n,n,n,n)- lets you define your own values in a cubic-bezier function
我們直接來看效果
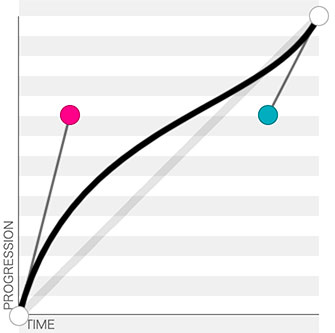
其中 cubic-bezier 比較特別,是讓我們用來自訂的,可以先參考下面這張圖:

這個的設定就是控制上面那個貝茲線的兩個控制點的座標,這兩個拉出來的曲線就會對應到 tranisition 的時間跟數值。
因為要自己去想像那個位置太難了,我們可以透過下面的網站工具,在拉完曲線後直接給我們數值










![[Tailwind CSS] 響應式設計(Responsive Design)](/assets/upload/1611643654838_0.jpg)