
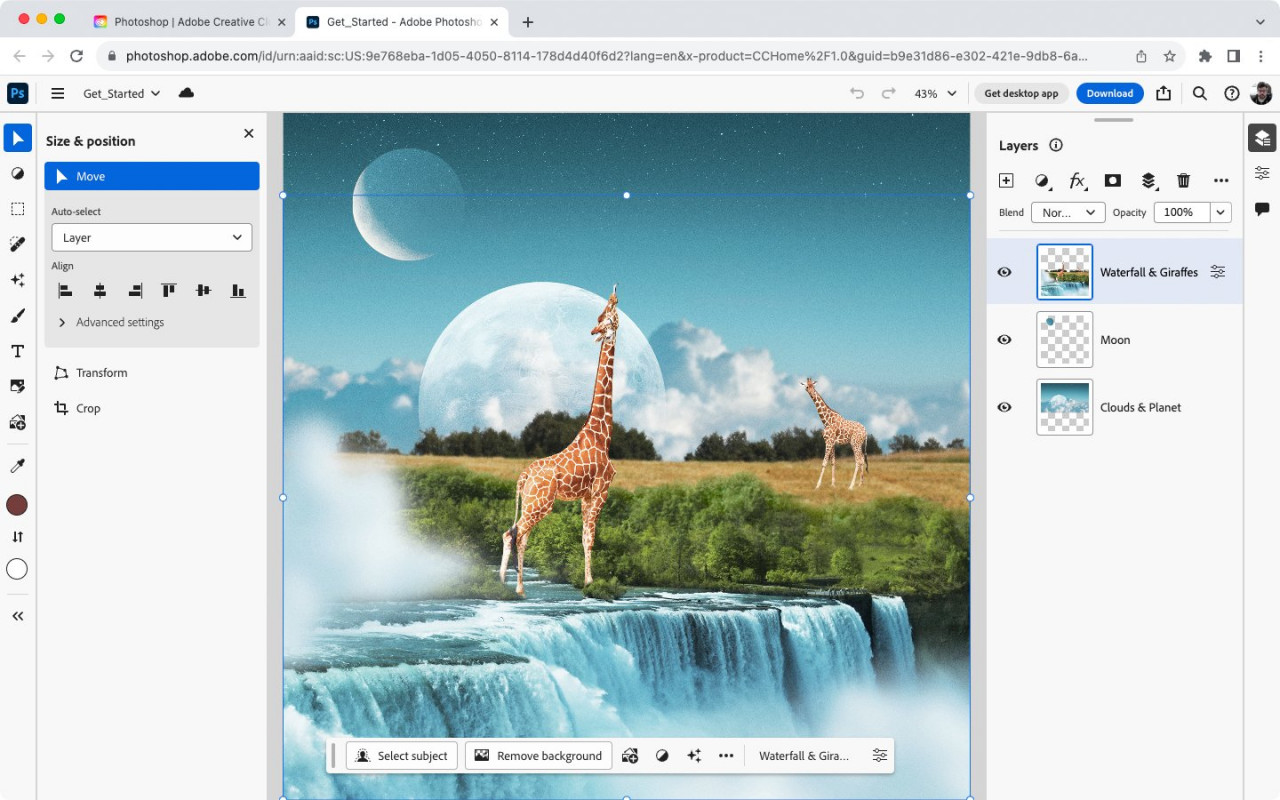
大家熟悉的 Photoshop 現在也可以在網頁上使用了,除了一些熟悉的功能外,也可以使用今年熱門的生成式 AI 技術,比如圖像填充的功能。
開發團隊也在網路上發表了移植的心路歷程,並說明了使用了哪些技術,以下為該篇文章的摘要可以參考。
- WebAssembly:WebAssembly 是一種可攜式二進位指令集,可將 C/C++ 程式碼編譯為網頁可識別的格式,從而使 Photoshop 等大型複雜應用程式能夠在網頁上運行。
- Emscripten:Emscripten 是一個工具鏈,可以幫助開發者將 C/C++ 程式碼編譯為 WebAssembly。
- origin private file system access handles:這是一個新的網頁 API,允許 Photoshop 動態地在磁碟和記憶體之間移動資料,以實現流暢的效能。
- P3 color space for canvas:這是另一個新的網頁 API,允許 Photoshop 使用更廣闊的色彩空間來顯示圖像,從而獲得更準確的色彩表現。
- Web Components and Lit:Web Components 是一種網頁標準,允許開發者創建可重用的自定義元素。Adobe 使用 Web Components 和 Lit 來構建 Photoshop 的 UI,這使得 Photoshop 的 UI 更加高效和可維護。
- service worker caching with Workbox:service worker 是一種可編程的本地代理,可以攔截網路請求並提供緩存的回應。Adobe 使用 service worker 來預緩存 Photoshop 的 JavaScript 和 WebAssembly 腳本,從而提高啟動效能。
Adobe 計畫在未來將更多的 Creative Cloud 應用程式移植到網頁平台。這將使更多的用戶能夠在網頁上進行內容創作和協作,大家一起來迎接網頁的新時代。