
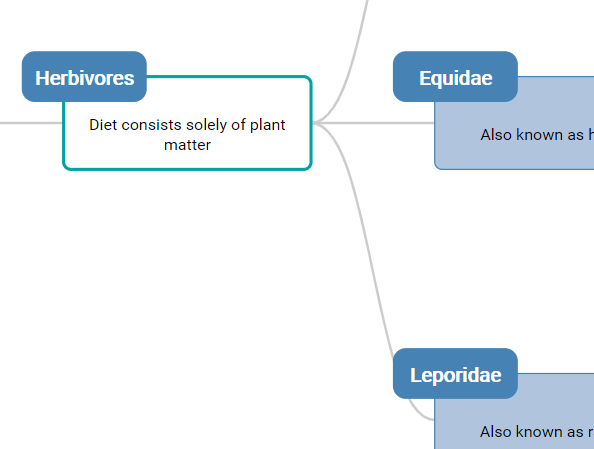
d3-mitch-tree 是用來做樹狀結構的套件,只要遵照其設定的格式就能簡單做出圖表來。
讀入其 js 與 css 後:
<script src="dist/js/d3-mitch-tree.min.js"></script>
<link rel="stylesheet" href="dist/css/d3-mitch-tree.min.css">資料的格式大致如下:
var data = [
{
"id": 1,
"name": "Animals",
"type": "Root",
"description": "A living organism that feeds on organic matter"
},
{
"id": 2,
"parentId": 1,
"name": "Carnivores",
"type": "Type",
"description": "Diet consists solely of animal materials"
},
// more data here
]
// nested data
var data = {
"id": 1,
"name": "Animals",
"type": "Root",
"description": "A living organism that feeds on organic matter",
"children": [{
"id": 2,
"name": "Carnivores",
"type": "Type",
"description": "Diet consists solely of animal materials",
"children": [
{
"id": 3,
"name": "Felidae",
"type": "Family",
"description": "Also known as cats",
}]
}]
};
套用
var treePlugin = new d3.mitchTree.boxedTree()
.setData(data)
更多用法可以參考官方文件說明。









![[chart.js] 讓圖表高度隨容器變化](/assets/upload/1618313148197_0.jpg)