相信大家在使用 javascript 開發時一定都有用過 console.log() 來檢查開發過程中的資訊,其實除了 console.log() 外還有很多相關的方法可以讓我們在開發時更方便檢查資訊喔,以下就來列舉一些好用的 console 方法。
console.warn()
console.warn() 可以讓你在訊息前面加上黃色的驚嘆號。
console.warn("warning..")
使用後會像這樣:
![]()
有些比較嚴重的訊息可以用這樣來表示。
console.error()
相較於 concole.warn(),console.error() 可以用來顯示更嚴重的問題。
console.error("error!!")
顯示會像這樣:
![]()
console.log() 自訂樣式
console.log() 也可以自訂樣式,只要在要 console 的內容前面加上 %c,後面就可以自訂 css 樣式,像是:
console.log(`%c 漂亮的顏色`, 'color: rgb(189, 39, 66); font-size: 18px');
顯示的結果就會長這樣:
![]()
console.table()
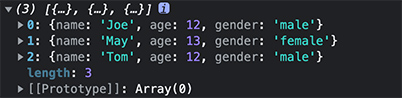
當我們要檢查陣列或物件如果是用 console.log() 時會是像這樣:
let users=[{
name: "Joe",
age: 12,
gender: "male"
},{
name: "May",
age: 13,
gender: "female"
},{
name: "Tom",
age: 12,
gender: "male"
}]
console.log(users)
結果會長這樣:

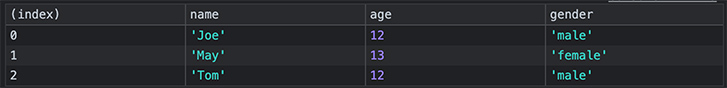
雖然也是清楚,但如果我們使用 console.table() 去顯示這份資料,就會變這樣:
console.table(users)

是不是就更清楚了?
console.group() console.groupEnd()
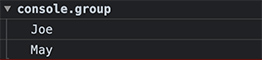
如果要 console 的資訊很多,可以藉由 console.group() 和 console.groupEnd() 群組起來可以更好閱讀:
console.group();
console.log("Joe")
console.log("May")
console.groupEnd()

console.clear()
如果要把 console 的資訊清掉,可以使用 console.clear(),當然也是可以透過瀏覽器的介面清除。









![[jQuery] 跳離 $.each 迴圈的方法](/assets/upload/1588088792122_0.jpg)

![[WordPress Plugin] WPCode:方便的程式碼管理外掛,可方便的撰寫及管理 PHP、JS、CSS、HTML 等相關程式碼](/assets/upload/1613481490813_0.png)