
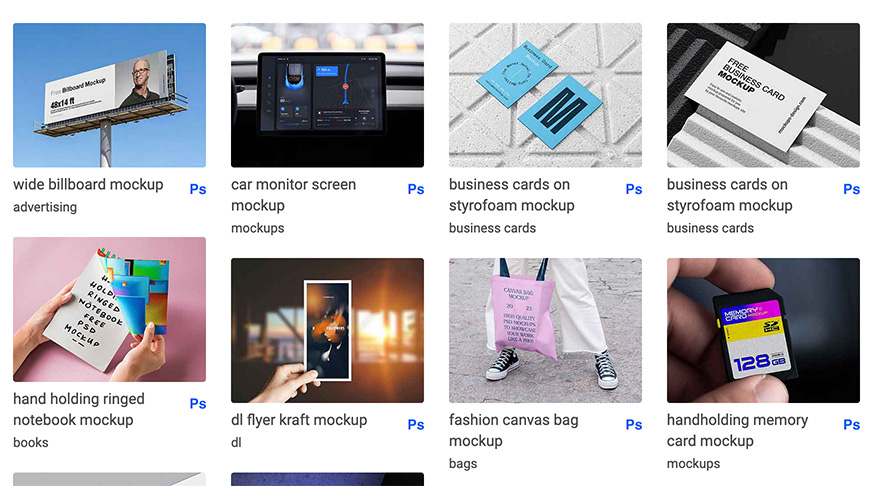
相信對於網站開發有一定經驗的朋友一定對瀑布流 UI 不陌生,其中最有名的以瀑布流 UI 為版面配置的就屬 pintreset,那如果我們要在自己的網站上使用瀑布流 UI 的配置的話,一般我們都是使用 Masonry 這一個 js 的套件。
要使用的話先把 js 讀入:
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>配置 HTML:
<div class="grid">
<div class="grid-item">...</div>
<div class="grid-item grid-item--width2">...</div>
<div class="grid-item">...</div>
...
</div>
套用 js:
$('.grid').masonry({
// options
itemSelector: '.grid-item',
columnWidth: 200
});
現在也支援 RWD,可以多 percentPosition: true 這個設定:
$('.grid').masonry({
// set itemSelector so .grid-sizer is not used in layout
itemSelector: '.grid-item',
// use element for option
columnWidth: '.grid-sizer',
percentPosition: true
})
又由於我們使用瀑布流 UI 大多都是用在圖片,所以如果希望圖片也能夠以瀑布流 UI 的方式排列,還要再讀取 imagesLoaded 這隻套件。
整合起來就會像這樣使用:
var $grid = $('.grid').masonry({
// options...
});
// layout Masonry after each image loads
$grid.imagesLoaded().progress( function() {
$grid.masonry('layout');
});








![[Vue.js] 建置 Vue-cli 開發環境](/assets/upload/1583563899683_0.jpg)