
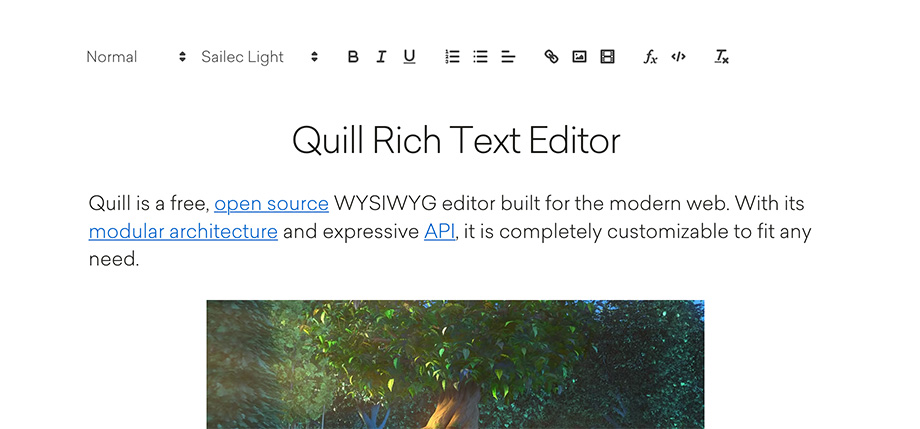
Quill 是一款開源且高度可自訂的所見即所得編輯器,專為開發者打造。它提供簡單的 API 介面,允許開發者對編輯器的內容、變更和事件進行細緻的控制,並支援 JSON 作為輸入與輸出的格式。Quill 跨平台支援桌機、平板和手機,確保一致的使用體驗,無論是個人專案還是大型企業應用都適用。此外,Quill 還可以輕鬆擴充,讓開發者根據需求添加自定義功能,是一個靈活且強大的編輯器選擇。
使用方法也很簡單,首先讀入 css 跟 js:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.snow.css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/quill.js"></script>
準備一個 html:
<div id="editor">
<p>Hello World!</p>
<p>Some initial <strong>bold</strong> text</p>
<p><br /></p>
</div>
接著套用:
const quill = new Quill('#editor', {
theme: 'snow'
});
你可能也會需要抓取其內容,可以透過以下 API 去抓取事件變化:
quill.on('text-change', function(delta, oldDelta, source) {
// console.log("編輯器内容發生變化");
});
給有需要使用所見即所得編輯器的朋友參考。