當談到 UI Flow(使用者介面流程)時,通常是指使用者界面在應用程式或網站中的流程或導覽。這描述了使用者如何透過不同的界面元素和互動來完成特定任務或達成目標。UI Flow 是設計師和開發者間交流的重要工具,也是確保使用者體驗良好的關鍵步驟。
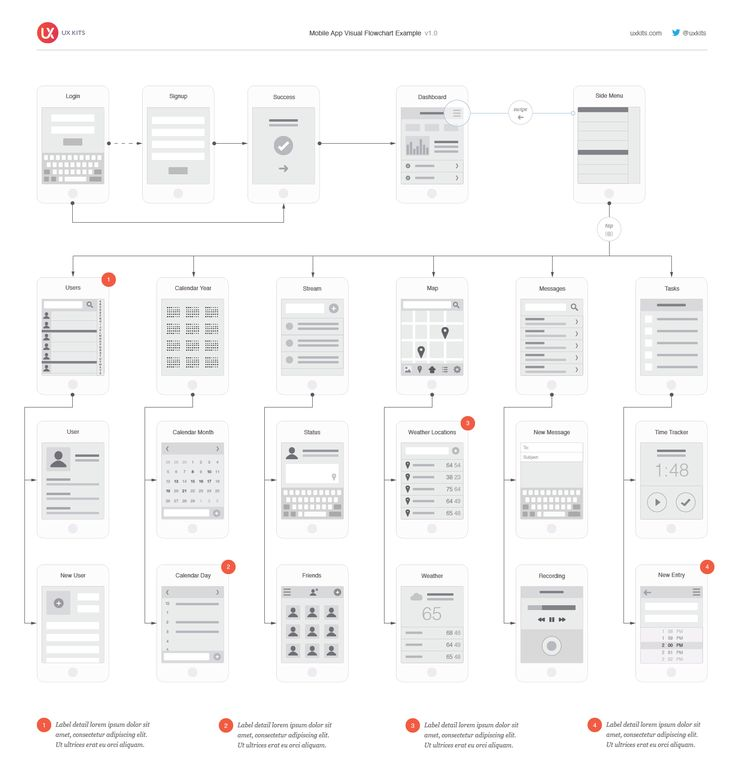
UI Flow 可以以多種方式表示,包括手繪圖、線框圖、原型或專業的使用者介面設計工具。這些圖表描述了使用者在與應用程式或網站進行互動時的路徑,通常包含以下內容:
-
頁面或介面元素:UI Flow 顯示了應用程式的各個頁面或螢幕,並標識出使用者可以訪問的不同部分。這些頁面通常包括首頁、設定、登入、註冊、搜尋等。
-
導覽流程:UI Flow 展示了使用者在應用程式中的導覽方式。例如,使用者可能透過點擊按鈕、連結或圖示來導覽到不同的頁面。
-
使用者互動:UI Flow 顯示了使用者如何與特定介面元素進行互動。這包括輸入表單、點擊按鈕、捲動頁面、拖曳元素等。
-
狀態轉換:UI Flow 描述了使用者如何從一個頁面或介面元素切換到另一個頁面或介面元素。例如,使用者可能透過點擊連結從首頁轉到詳細資料頁面。
-
使用者目標:UI Flow 需要明確使用者的目標是什麼,以便設計師和開發者可以確保 UI Flow 的流程能夠支援使用者順利實現目標。
UI Flow 是一個非常有用的工具,因為它可以幫助團隊了解應用程式的結構和功能,並提前發現潛在的使用者體驗問題。它也有助於在早期階段識別使用者介面的設計缺陷,並迅速進行修正,從而節省時間和資源。
在設計和開發過程中,UI Flow 可能會經常進行修改和更新,以確保應用程式的互動設計是最佳的,能夠提供愉悅和高效的使用者體驗。