有在開發網站的人,應該都會關心自己網站的使用者體驗與 SEO,google 的 chrome 就推出了方便的檢查工具 Lighthouse,只要在 chrome 上安裝後,就可以輕鬆的檢查該網站的 SEO 以及使用者體驗囉。
安裝後在瀏覽器工具列可以看到一個燈塔的圖示,按下去後可以看到這樣的介面

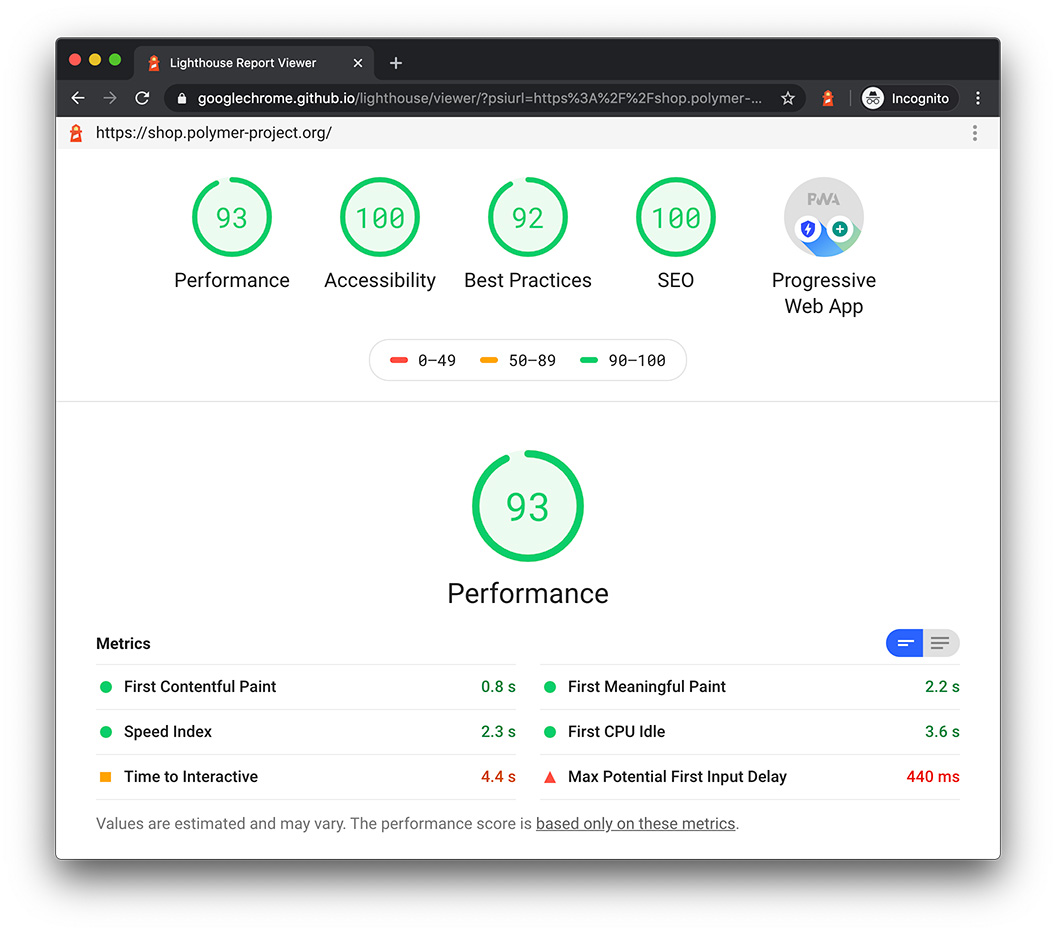
點 Generate report 後,就會幫你產生一個報表類似這樣:

簡單可以看分數知道網站的一些數據,其中包含五大項目:
Performamce:網站效能
網站在瀏覽器下載和顯示的速度,速度在 google 目前搜尋排行佔了很大的關鍵因素。
Accessiblity:網站無障礙
無障礙與其所需之最佳實做將使大家受益:
- 提昇無障礙的語意 HTML 能增進 SEO,令網站更容易被找到、也更易於銷售。
- 關注無障礙網頁會展現優良的倫理道德、以增進你的公共形象。
- 無障礙網頁的一些作法也能令網站易於給其他族群使用,像是手機用戶、低網速……等等。事實上,任何人都能從此類改進中獲益。
Best Practices: 網站最佳實踐
最佳實踐類別提供一些建議,使頁面現代化,並避免性能陷阱。
SEO: 網頁搜尋引擎最佳化
一些搜尋引擎優化上的建議,照著建議上的做至少 SEO 就會有初步的成效。
檢查 PWA 設定上是否完整
可能大部分的人都不是很清楚每項該怎麼做到好,但這份報告都有建議該怎麼補強,應該多做幾個網站後就能對網站優化有更近一步的認識了,建議大家都能在自己的瀏覽器裝上來檢查喔。








![[SEO] 避免建立重複的內容](/assets/upload/1635245410488_0.png)