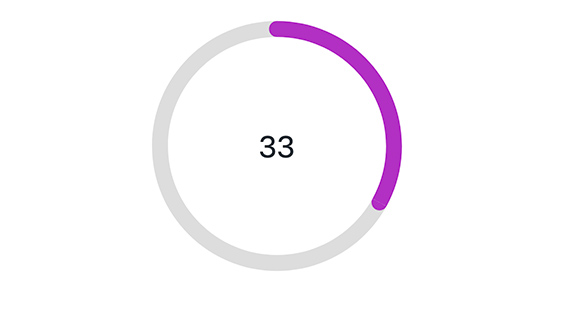
Web Components 是一種方便網站開發者簡單套用一些較複雜 UI 元件的套件,這邊介紹這個大家可能很常看到,但一時卻也不知道該怎麼製作的圓形進度條- Circle Progress。
要使用的話就是先把 module 讀入:
<script type="module" src="wc-msc-circle-progress.js"></script>接著使用該 web component:
<msc-circle-progress>
<script type="application/json">
{
"size": 16,
"value": 33,
"max": 100,
"round": true
}
</script>
</msc-circle-progress>
如果要修改樣式,只要修改以下的 css 即可:
msc-circle-progress {
--msc-circle-progress-font-size: 30px;
--msc-circle-progress-font-color: #232a31;
--msc-circle-progress-color: #b230c3;
--msc-circle-progress-placeholder-color: #ddd;
}

此 Circle Progress 會跟著頁面的容器大小調整,所以只要放到一個區塊內,就會自動適應大小了。








![[Three.js] 概述與第一個範例](/assets/upload/1588391477297_0.png)

![[jQuerry Plugin] 好用的響應式 3D cover flow 套件- flipster](/assets/upload/1647747465128_0.jpg)