
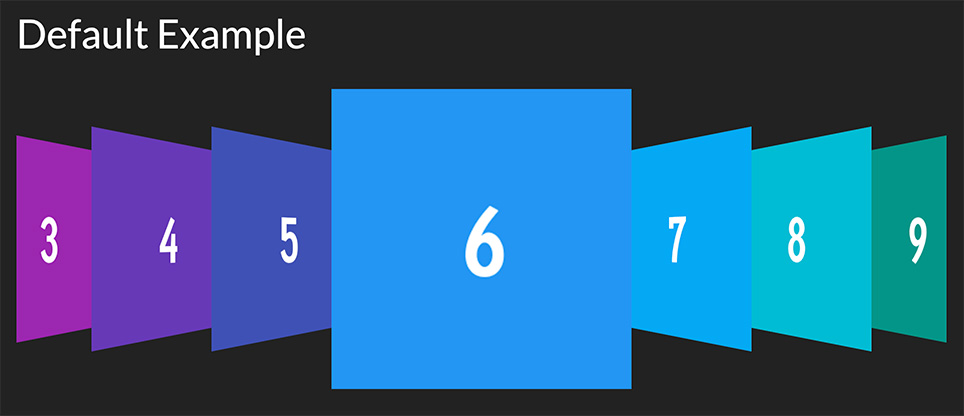
flipster 是一個好用的 3D cover flow jQuery 套件,簡單照他的格式設置就能使用。
下載套件後讀入 js 及 css,也可以透過 npm 安裝。
$ npm install jquery.flipster --save
安排 html 如下:
<div id="coverflow">
<ul class="flip-items">
<li data-flip-title="Title 1">
<img src="1.png">
</li>
<li data-flip-title="Title 2">
<img src="2.png">
</li>
<li data-flip-title="Title 3">
<img src="3.png">
</li>
...
</ul>
</div>
然後套用:
$("#coverflow").flipster();
更多用法可以參考套件網站說明。









![[jQuery] 使用 .on 將事件綁到動態產生的元素上](/assets/upload/1588088792122_0.jpg)
![[FullCalendar] 取得日期點擊的事件與事件點擊的事件](/assets/upload/1631168820061_0.jpg)