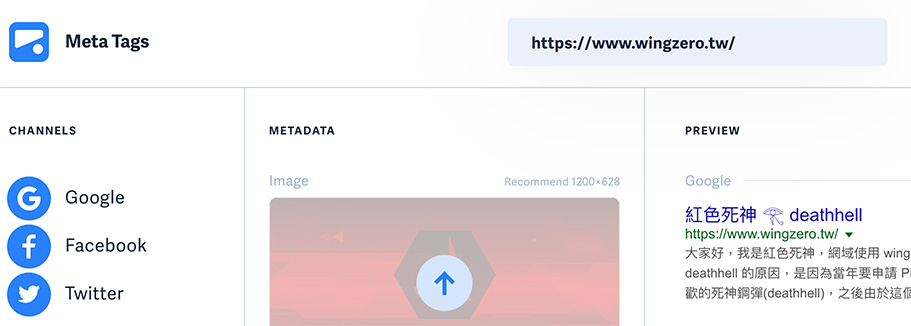
要設定網址分享到 Twitter 後的資訊,需要透過設定 twitter:card 這個 meta data。
基本的 meta card 會長這樣:
<meta name="twitter:card" content="summary"></meta>content 可以填的值有 summary, summary_large_image, app 或 player,只能擇一填,如果要在分享的時候看到比較大的圖,則需要設定為 summary_large_image。
其他可以設定的 meta data 如下,跟 facebook 一樣最好都能在網站完成時設定好這些,可以讓分享的時候更明顯:
<meta name="twitter:card" content="" />
<meta name="twitter:site" content="@deathhell" />
<meta name="twitter:creator" content="@deathhell" />
<meta property="og:url" content="" />
<meta property="og:title" content="" />
<meta property="og:description" content="" />
<meta property="og:image" content="" />












![[WordPress Plugin] Bit Social:社群媒體自動發布與排程的最佳工具](/assets/upload/1728953277178_0.jpg)


