
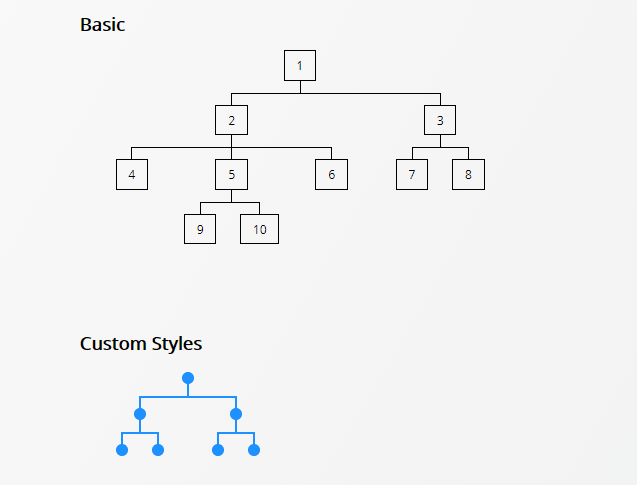
這是一個由純 CSS 製作的樹狀圖範例,可以讀入其 CSS 再照著設計的結構,就能簡單生出樹狀圖了。
可以使用 cdn 讀入
<link href="https://unpkg.com/treeflex/dist/css/treeflex.css" rel="stylesheet">或是使用 npm 或 yarn
# Yarn $ yarn add treeflex # NPM $ npm install treeflex --save
HTML 的部分:
<div class="tf-tree example">
<ul>
<li>
<span class="tf-nc">1</span>
<ul>
<li>
<span class="tf-nc">2</span>
<ul>
<li><span class="tf-nc">4</span></li>
<li>
<span class="tf-nc">5</span>
<ul>
<li><span class="tf-nc">9</span></li>
<li><span class="tf-nc">10</span></li>
</ul>
</li>
<li><span class="tf-nc">6</span></li>
</ul>
</li>
<li>
<span class="tf-nc">3</span>
<ul>
<li><span class="tf-nc">7</span></li>
<li><span class="tf-nc">8</span></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
一些可以使用的元件 class
tf-gap-sm: the space between nodes (small screen)tf-gap-lg: the space between nodes (large screen)tf-dashed-children: dashed connectorstf-dotted-children: dotted connectors








![[SVG] 製作線條的動畫效果(Line Animation)](/assets/upload/1581087747816_0.jpg)