網頁的發展到現在,偶爾能夠看到可以 3D 互動的頁面,而在操作 3D 的時候許多是利用到 WebGL 的 javascript API,但由於原生的 WebGL API 不是很好撰寫,後來就發展出了 Three.js 的 javascript 函式庫,它提供了比 WebGL 更簡單的 Javascript API,讓開發者能夠輕易在瀏覽器做 3D 繪圖。

首先我們先到 Three.js 去看一下使用這個函式庫做出來的一些作品。
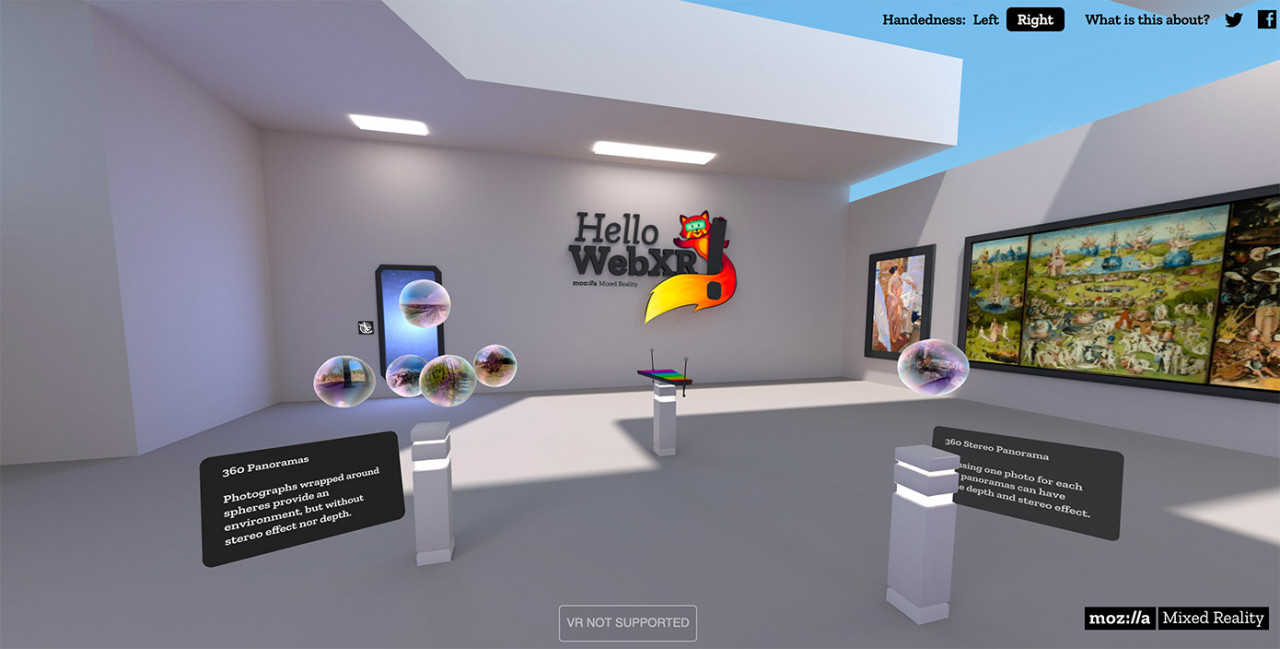
環景的作品:https://mixedreality.mozilla.org/hello-webxr/

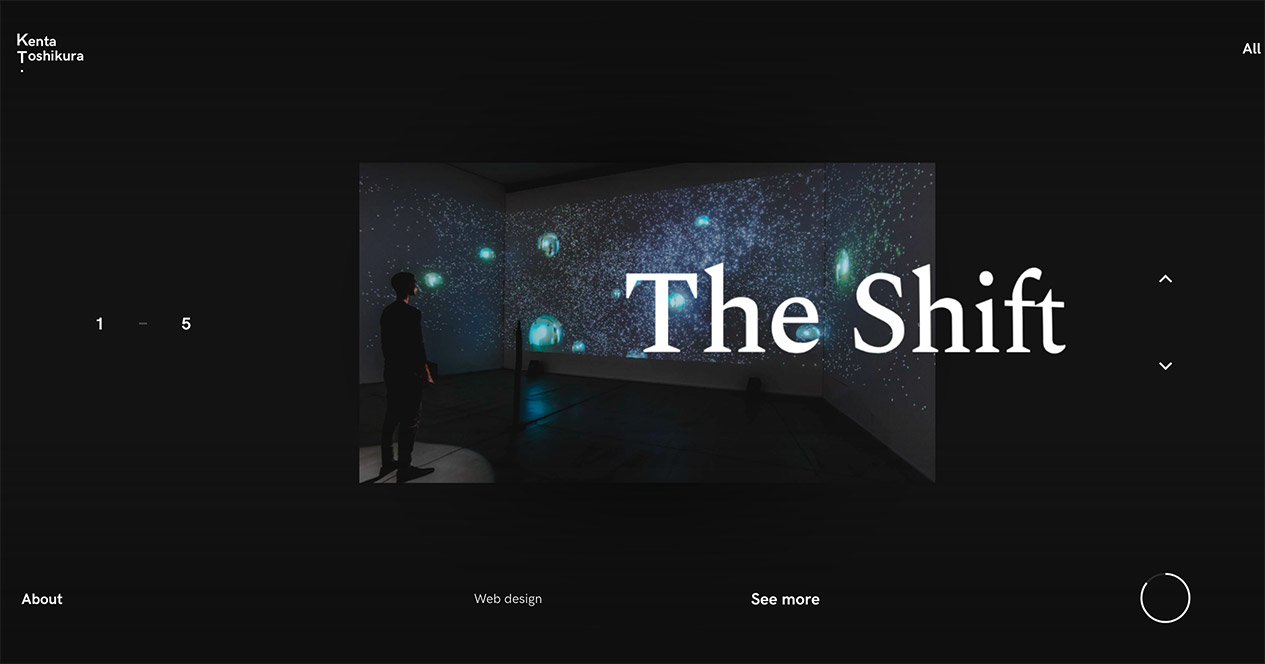
個人作品集:https://kentatoshikura.com/

如果你的瀏覽器能夠支援 WebGL 的話,應該都能看到上面有 3D 效果的頁面,以往要製作 3D 的話可能需要懂很多的圖學,而 Three.js 就是讓前端開發者降低這個進入的門檻,用比較簡單的方式讓我們來跟 3D 的物件互動,也可以把 Three.js 當成是 3D 網頁中的 jQuery。








![[Three.js] 概述與第一個範例](/assets/upload/1588391477297_0.png)

![[D3.js] 資料視覺化的利器- D3.js 安裝與基本教學](/assets/upload/1622463755482_0.png)


