有玩過 3D 建模的朋友應該都知道要完成一個 3D 的模型,會跟形狀、材質有關,完成後還會依據鏡頭跟打光表現出模型不一樣的風格,而 Three.js 在一個以設定 3D 互動為主的函式庫來說,當然也會有這些設定,來看一下要製作 Three.js 的 3D 場景會有需要設定哪些東西。
- 場景(Scene):供其他元素設置的空間。
- 相機(Camera):在場景中建立觀察點,並確定觀察方向、角度和距離等。
- 物體(Objects):在場景中添加的物體。
- 光源(Light):在場景中用來打在物體上的光。
- 渲染器(Renderer):將所要呈現的場景渲染到頁面上。
場景(Scene):
3D 物件的容器,我們需要指定一個讓 3D 物件放置的地方,在後面的範例我們會看到很 scene.add(...) 就是這個用途。
相機(Camara):
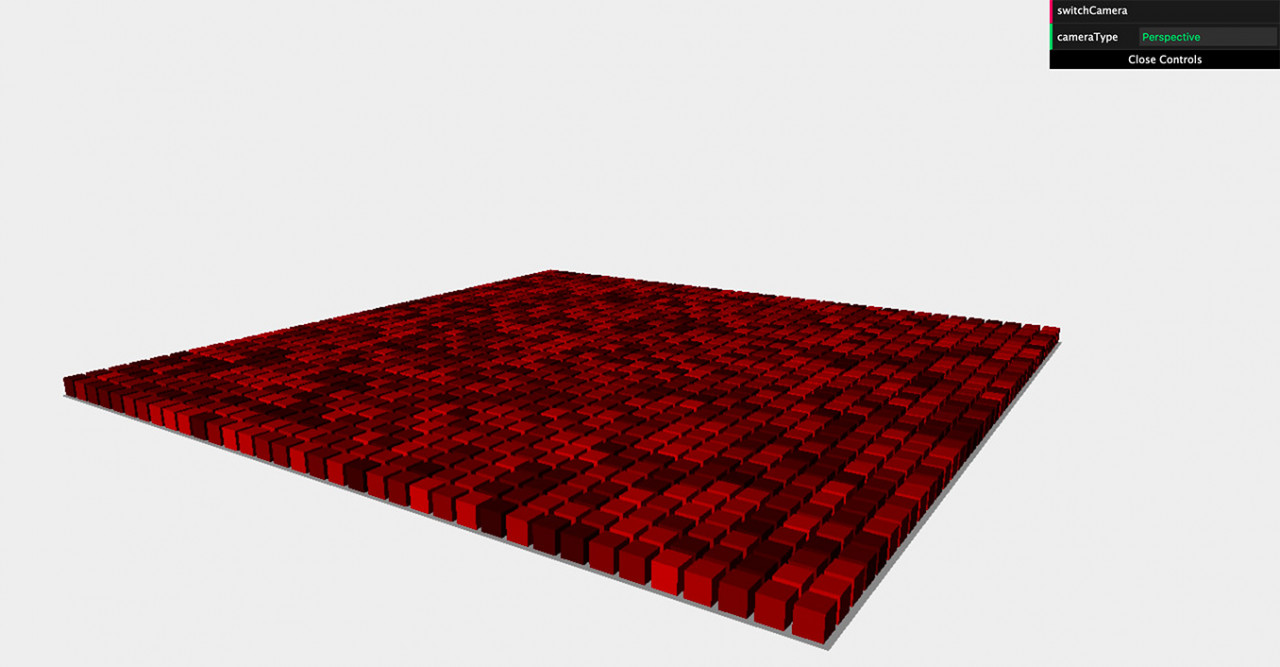
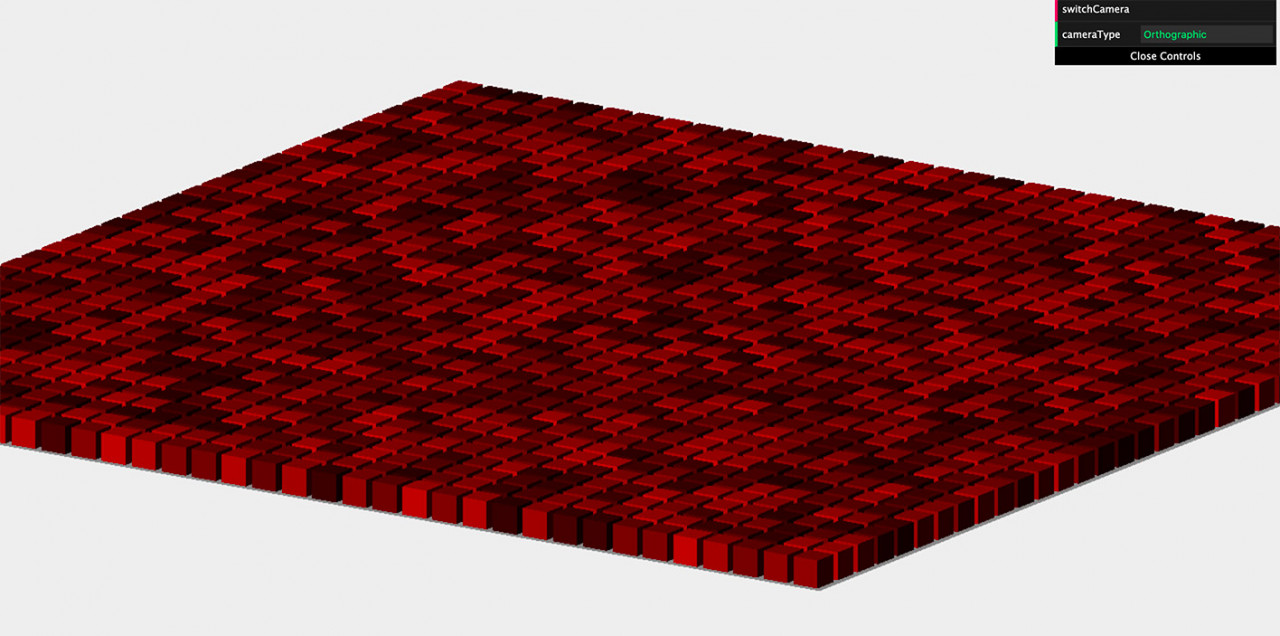
相機可以當作我們看我們建立物件的位置,這個位置會影響到距離、角度跟方向等,而 Three.js 有兩種比較常見的相機,我們可以先透過這個連結來看一下差異,可以點一下上面的 switchCamara 來比較,這兩種分別為透視投影相機(PerspectiveCamera)和正交投影相機(OrthographicCamera)。
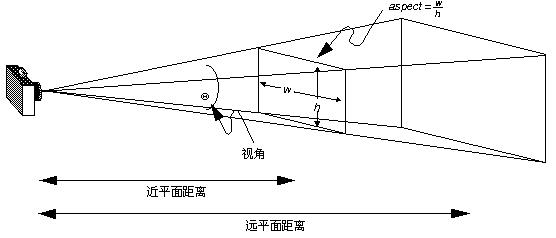
透視投影相機(PerspectiveCamera)

這種相機就跟我們真實世界看到的比較像,有真正的 3D 透視,在一般的場景我們就比較有機會用到這種的。

透過上面那張圖我們知道透視投影相機視景體是個四角錐,它透過視角(fov)、畫面長寬比(aspect)、遠近平面距離決定觀察結果。
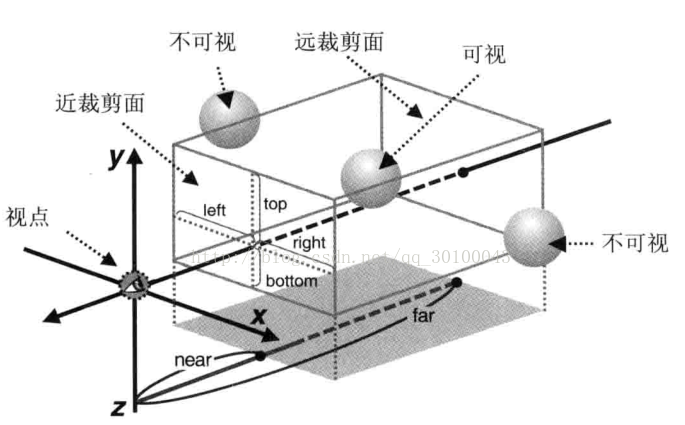
正交投影相機(OrthographicCamera)

透過比較可以發現,正交投影相機部會有消失點,在二維的場景想表現有點立體的風格就可以使用這種相機。

正交投影相機的視景體是長方體,由於此種相機渲染出的物體大小皆相同,所以並不需要長寬比與視角,而是紀錄遠近平面距離、視景體的上下左右邊界就好。
物體(Objects)
物體就是我們要放在場景的主要內容,又可分為網格(Mesh)和粒子(Points),網格物體就是我們常見的物體,會因為面數的多寡影響細緻程度,當然面數越多需要讀取時耗費的效能就越大。
當我們要創建很多細小的物體時,就會使用到粒子模型可以模擬雪花、雨滴、星空、煙、火焰、爆炸等效果。
物體的組成則又分為幾何體(Geometry)和材質(Material),幾何體簡單來說就是物體的形狀,只要能力許可應該能夠畫出任何想要做的東西。
材質簡單來說就是物體的外觀和皮,在建立了幾何體後,我們可以透過設定材質的顏色(color)、紋理(texture)、透明度(opacity)等等來讓我們對這個物體有不一樣的感覺。而其中有些材質具有一些對光源產生反應的屬性像是發光度(shininess)、鏡面反射程度(specular)等等,則會決定物體是像金屬或塑膠。
光源(Lights)
Three.js 中有一些材質並不需要考慮光源即可被渲染在畫面上,例如 MeshBasicMaterial 、 MeshNormalMaterial ,但如果我們能夠把與光源互動的材質打上光,一般會用 MeshLambertMaterial 或 MeshPhongMaterial ,則會讓我們的場景更貼近真實的樣貌。
在 Three.js 中提供了包括環境光(AmbientLight)、點光源(PointLight)、 聚光燈 (SpotLight)、方向光(DirectionalLight)、半球光(HemisphereLight)等多種光源讓開發者使用。
渲染器(Renderer)
在東西都設定完成後,我們會透過渲染器把東西顯示在瀏覽器上,Three.js 有不只一種渲染器,一般比較常用的為 WebGLRenderer,這在接下來的範例會使用到。