在透過製作 WordPress 製作網站時,我們往往都會先去找一個喜歡的佈景主題來用,但如果有客製化的需求時,當完成了一定程度的客製化,但原本的佈景主題如果有更新,原本客製化的東西就會都不見了,這時候我們可以使用 WordPress 提供的子佈景主題(Child Theme)功能來在客製化後,還能避免核心更新後修改的內容都不見了這件事。
這邊推薦大家使用 Child Theme Configurator 這個 plugin。

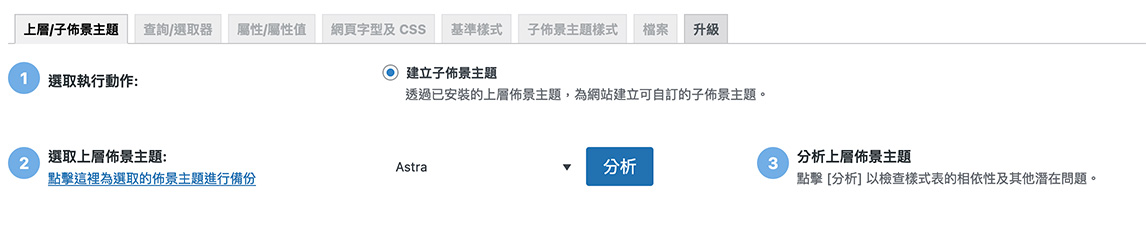
使用方法很簡單,plugin 安裝後,到工具的地方選則「子佈景主題」。

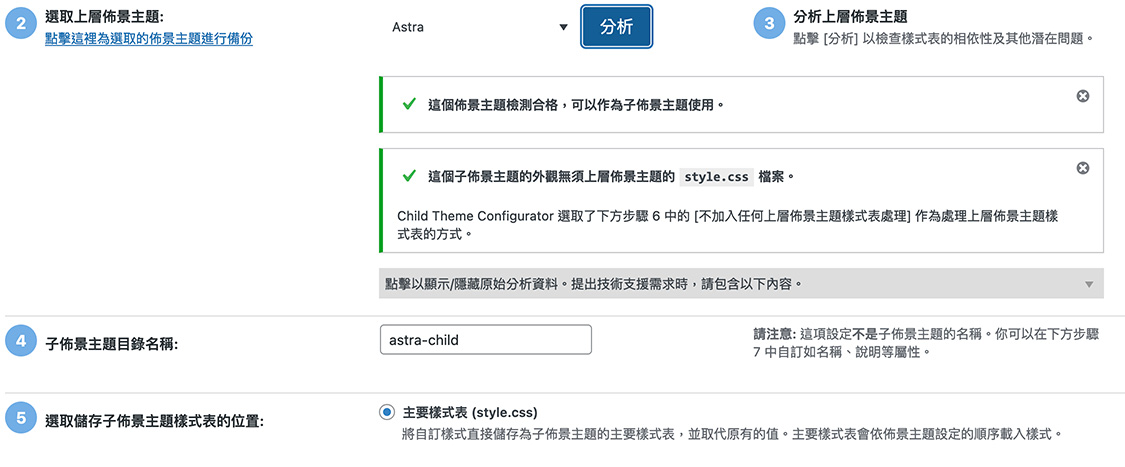
選擇想要製作子佈景主題的佈景主題分析。

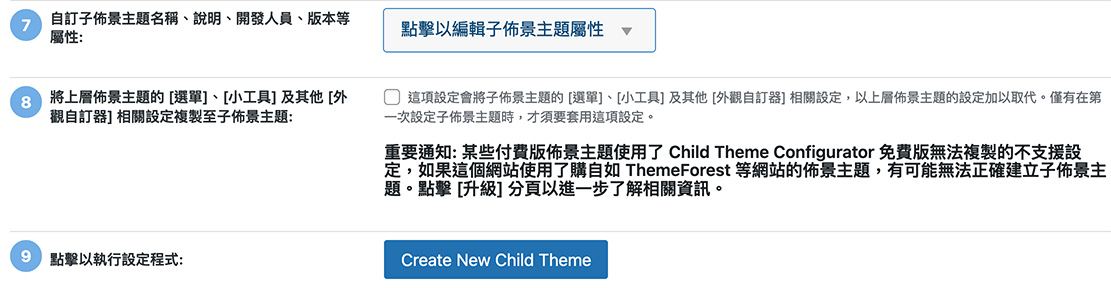
分析後如果沒問題,就可以製作子佈景主題了。


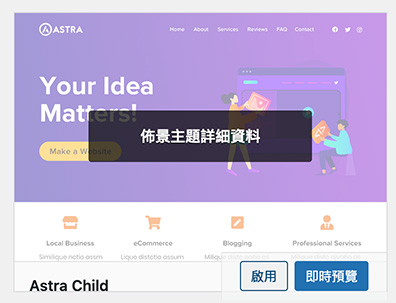
建立完成後,再到佈景主題去啟用就好。

啟用後只要使用這個子佈景主題,就不用擔心修改佈景主題後,如果原始佈景主題更新核心的 code 後被蓋掉了。








![[PHP] 使用 php 抓取 wordpress 的 RSS](/assets/upload/1590906011930_0.jpg)
![[WordPress] 自訂(客製化)樣板教學](/assets/upload/1613481490813_0.png)

