在 facebook 裡要做社群網站登入,發現這個 Nextend Social Login and Register 還滿好用的,這邊也一起講一下怎麼透過這個套件來做 google 登入。
Step1:
安裝好後,進入外掛的設定,點選 google 那個進入:

進入後他會要你先去設定一個 google 的 Google App,所以我們就到 Google 開發者介面去建立一個登入用 APP。
Step2:
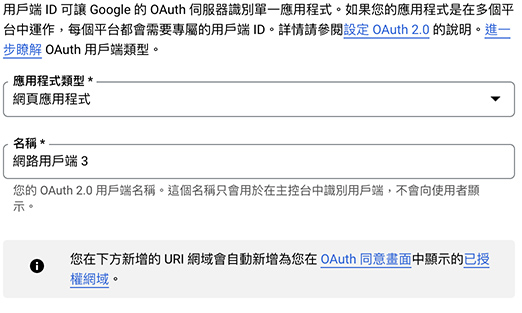
從憑證那邊建立新的憑證

選擇類別並設定一下好辨識的名稱

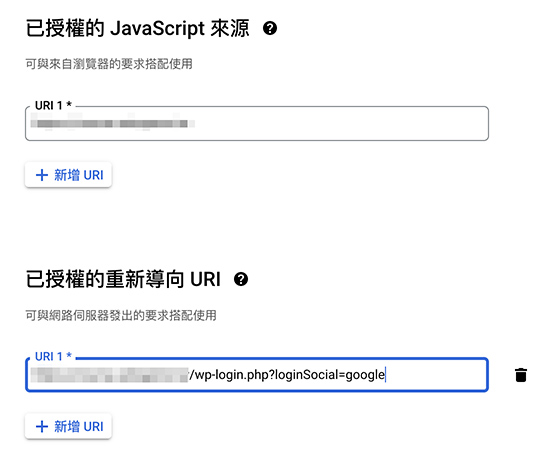
接著設定要登入的網站網址,第一個填網站網址就好,比如 https://www.example.com,第二個則是網站網址後面加上 /wp-login.php?loginSocial=google

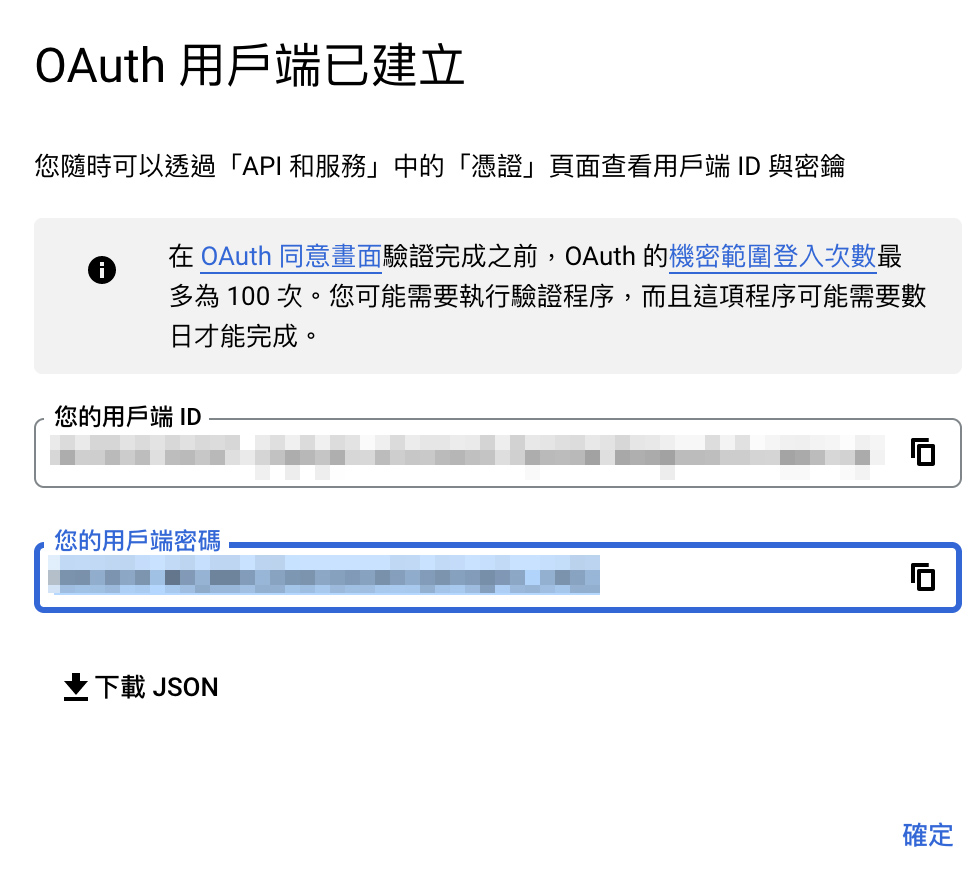
按下確認後就可以得到用戶端 ID 及密碼,把這兩個複製下來然後回到 WP。

Step3:
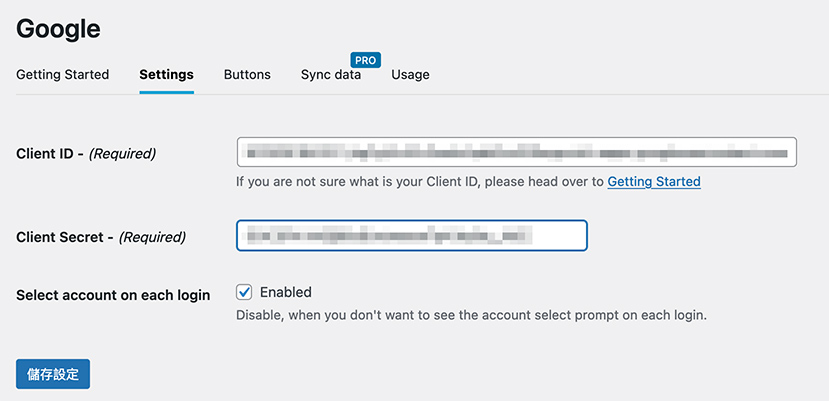
切換到 Setting 填入剛剛取得的 ID 及密碼:

接著驗證一下,成功後就可以使用了

Step4:
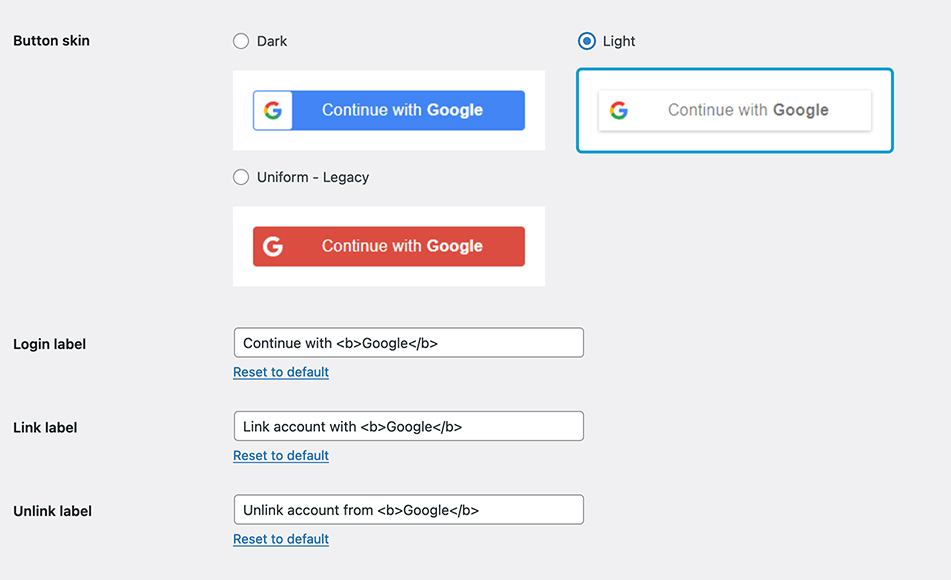
接著可以設定樣式,還可以設定顯示的文字。

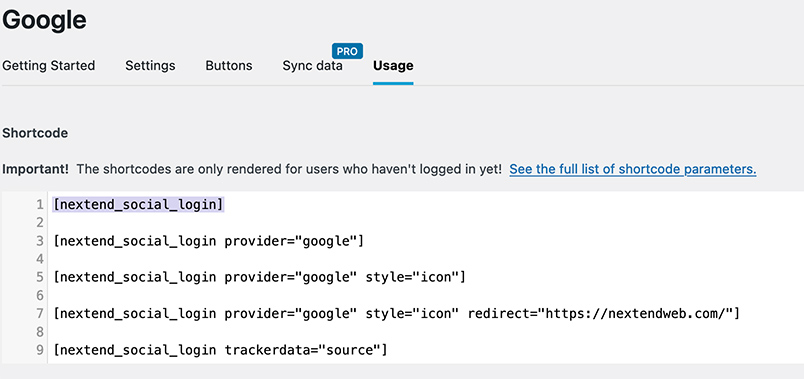
確認後就可以把 Shorcode 貼到你要顯示的地方了。

建議貼 shortcode 比較好,因為他會幫你做登入與否的判斷,如果是用 shortcode 下面的 html 的話登入的判斷要自己寫。
都沒問題的話就可以在你設定的地方看到登入按鈕了。










![[WordPress] 取得文章的標籤 get_the_tags() 與連結 get_tag_link()](/assets/upload/1613481490813_0.png)
![[WordPress Plugin] WP Keyword Suggest 給你 250 個關鍵字的建議](/assets/upload/1652679527995_0.jpg)

