經營網站的人應該都會希望能夠多點網友的互動,而 DISQUS 就是一個歷史頗悠久且知名的網站留言板外掛工具。

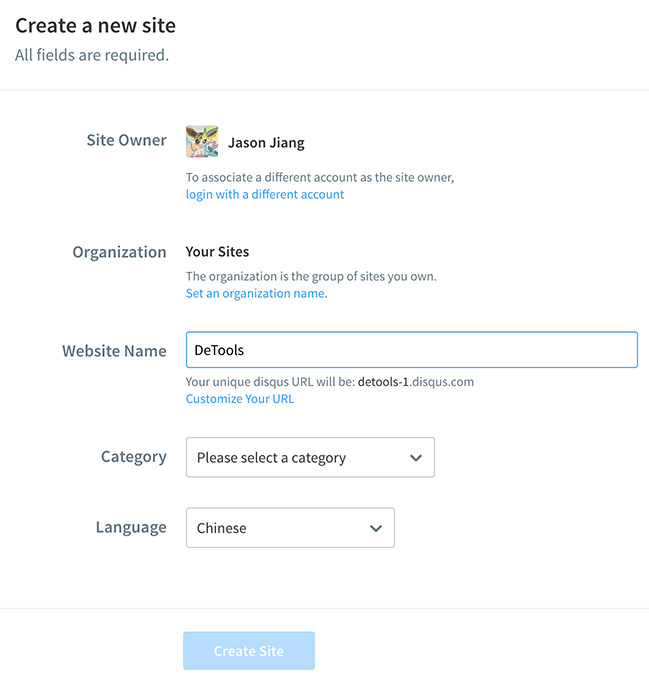
使用方法首先到官網註冊一個帳號,接著設定你要安裝的網站的資料:

之後他會問你要選擇的方案,可以選擇免費的,這樣他會在你的留言板安裝廣告並追蹤資料,如果不喜歡這些或使用後覺得不錯可以考慮他們的付費方案。
接著就是把程式碼裝到網站上,如果是使用 WP 等架站工具,都有現成的 code 可以貼,如果是自己做的網站,可以依據他的引導貼上代碼,大致會是你要顯示留言板的地方放上這段 code:
<div id="disqus_thread"></div>接著貼上 js:
(function() { // DON'T EDIT BELOW THIS LINE
var d = document, s = d.createElement('script');
s.src = 'https://他提供給你的網址.disqus.com/embed.js';
s.setAttribute('data-timestamp', +new Date());
(d.head || d.body).appendChild(s);
})();
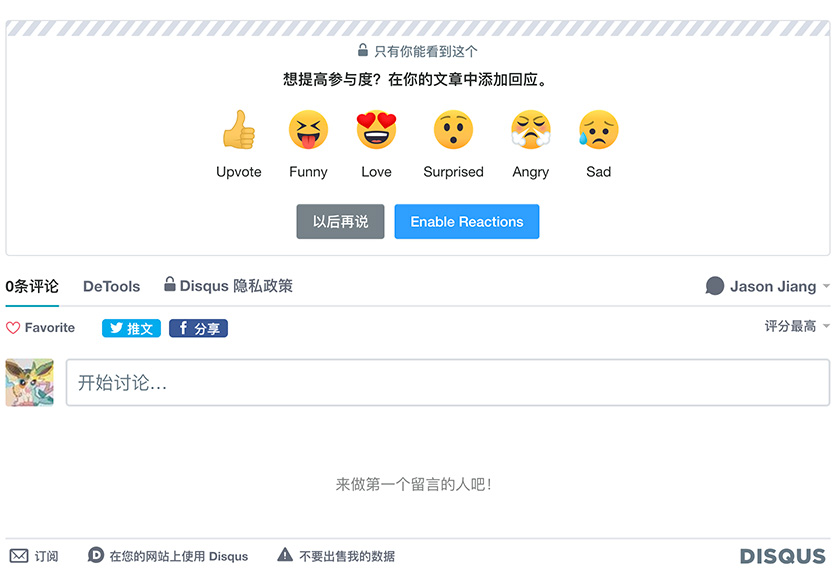
接著就能在你的網站上看到像這樣的留言板了。