
有些網站為了增加互動,會做把物品點了後東西飛到購物車的效果,這個只要善用網頁排版的概念就能夠做出來了,這邊來示範一下。
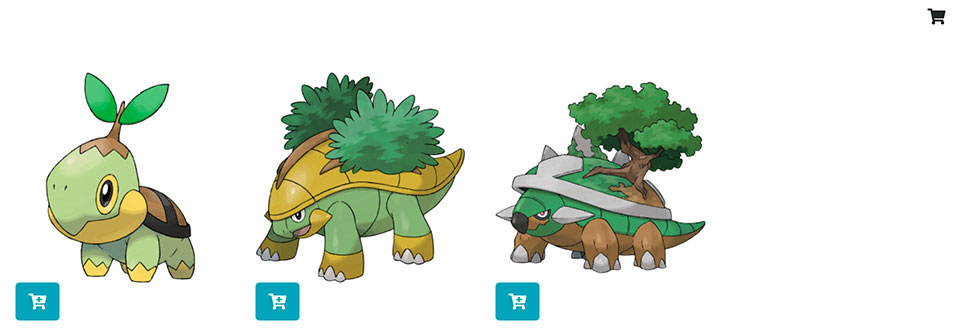
首先先用 html 排一個版,右上角是購物車,下面的商品列表會有增加到購物車的按鈕,另外會有一個空的區塊,是用來當點了加到購物車後把圖片放到裡面然後做動畫的地方。
接著點加到購物車後,要去計算空的區塊要移動的位置並替換掉裡面的圖片。
let itemList=$("#itemList").offset().left;
let cartPos=$("#cart").offset().left;
$(".btn").click(function(){
let item=$(this).closest(".item");
let img=item.find("img").attr("src");
let itemX=item.offset().left-itemList;
let itemY=item.offset().top;
$("#show")
.css({
left: itemX,
top: itemY,
width: 200,
opacity: 1
})
.find("img").attr("src", img)
});
接著計算要飛到的目標位置後,這邊我們使用 TweenMax 做中間的動畫。
TweenMax.to("#show", 0.8, {left:cartPos-itemList, top: 10, width: 20});
TweenMax.to("#show", .3, {
css:{
opacity: 0
}, delay:0.5})
這樣大致完成了,但因為動畫在播放的時候會想跑到終點,如果我們連點可能就會出問題,所以必須點了後就重置動畫。
TweenMax.killTweensOf('#show');
最後的結果在這邊:








![[jQuery] 取得滑鼠位置、元素位置與區塊內的相對位置](/assets/upload/1588088792122_0.jpg)
![[Alpine.js] 指示詞 (Directive)應用之二](/assets/upload/1619937404772_0.jpg)