
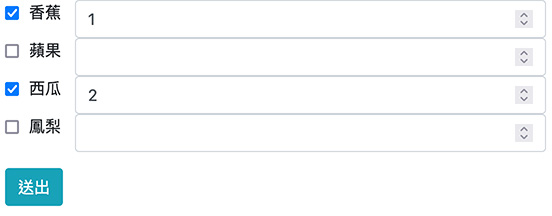
我們這邊有一個像這樣的表單,要讓使用者可以設定他要寫到資料庫的內容,要勾選後把該項商品還有數量後會把有勾選的資料送出。
html 會長這樣
<form action="checkString.php" method="post">
<div class="form-group">
<input type="hidden" name="checkList" value="[]" id="checkList">
<div class="form-row">
<div class="col-auto">
<input type="checkbox" name="check" value="1">
</div>
<div class="col-1">
香蕉
</div>
<div class="col">
<input type="number" class="form-control num">
</div>
</div>
<div class="form-row">
<div class="col-auto">
<input type="checkbox" name="check" value="1">
</div>
<div class="col-1">
蘋果
</div>
<div class="col">
<input type="number" class="form-control num">
</div>
</div>
<div class="form-row">
<div class="col-auto">
<input type="checkbox" name="check" value="3">
</div>
<div class="col-1">
西瓜
</div>
<div class="col">
<input type="number" class="form-control num">
</div>
</div>
<div class="form-row">
<div class="col-auto">
<input type="checkbox" name="check" value="4">
</div>
<div class="col-1">
鳳梨
</div>
<div class="col">
<input type="number" class="form-control num">
</div>
</div>
</div>
<button type="submit" class="btn btn-info">送出</button>
</form>
這邊我們用一個 input type 是 hidden 的欄位來存這些資料,接著就是在勾選後把選取的項目存到 json 去後再轉成 string。
$("input[name='check']").click(function(){
let checkArr=[];
$("input[name='check']:checked").each(function(){
let number=$(this).closest(".form-row").find(".num").val()
checkArr.push({
product: $(this).val(),
number: number
});
})
let checkString=JSON.stringify(checkArr)
$("#checkList").val(checkString)
})
這邊要把 json 先轉換為 string 才能 post 出去,JSON.stringify 的功能就是這樣。
接著我們就能在後端接收以及處理了,這邊使用 php 來當範例:
$checkList=$_POST["checkList"]; $checkList=json_decode($checkList); var_dump($checkList);
檢查一下內容對不對,沒問題後就可以把資料寫入資料庫了。








![[PHP] 將秒數轉換為多少小時與分鐘數- gmdate](/assets/upload/1590906011930_0.jpg)
![[jQuery] 將指定的元素包起來- wrap](/assets/upload/1588088792122_0.jpg)