網站的開發者在規劃的階段,應該都會有一個需要溝通想法的過程,這個階段我們可能會透過 Flow Chart 或 Wireframe 來溝通內容,這邊來介紹一個好用的線上協作的網站:whimsical。
網址:whimsical

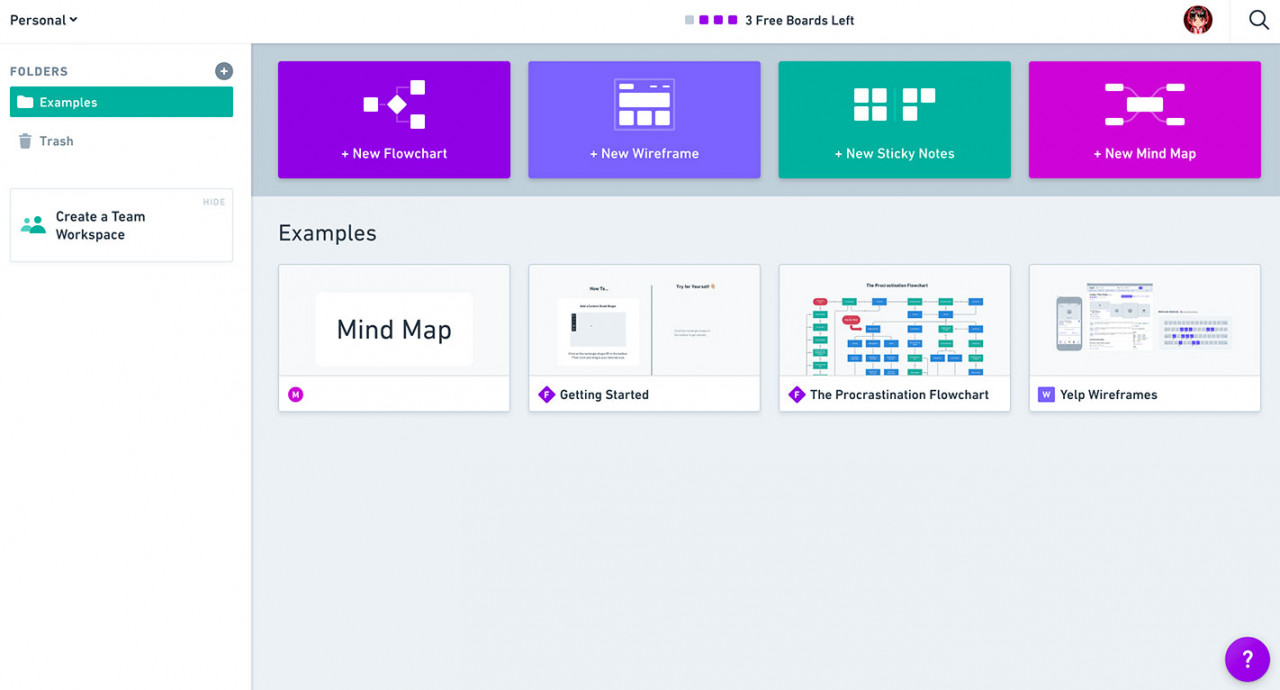
網站開宗明義就讓你知道有什麼圖表可以使用,包括了 Flow Chart、Wireframe、Sticky Notes 和 Mind Map,可以依需求選擇想要的開始製作。
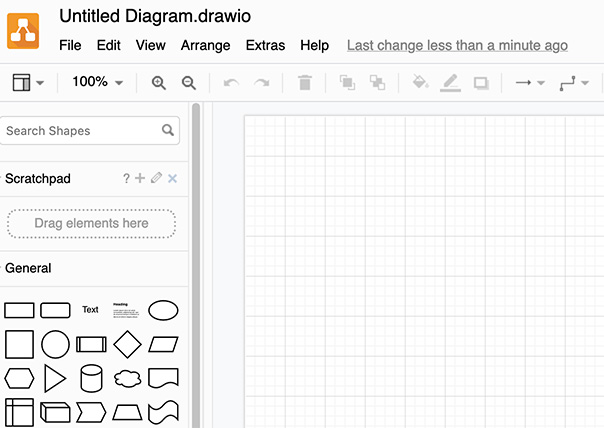
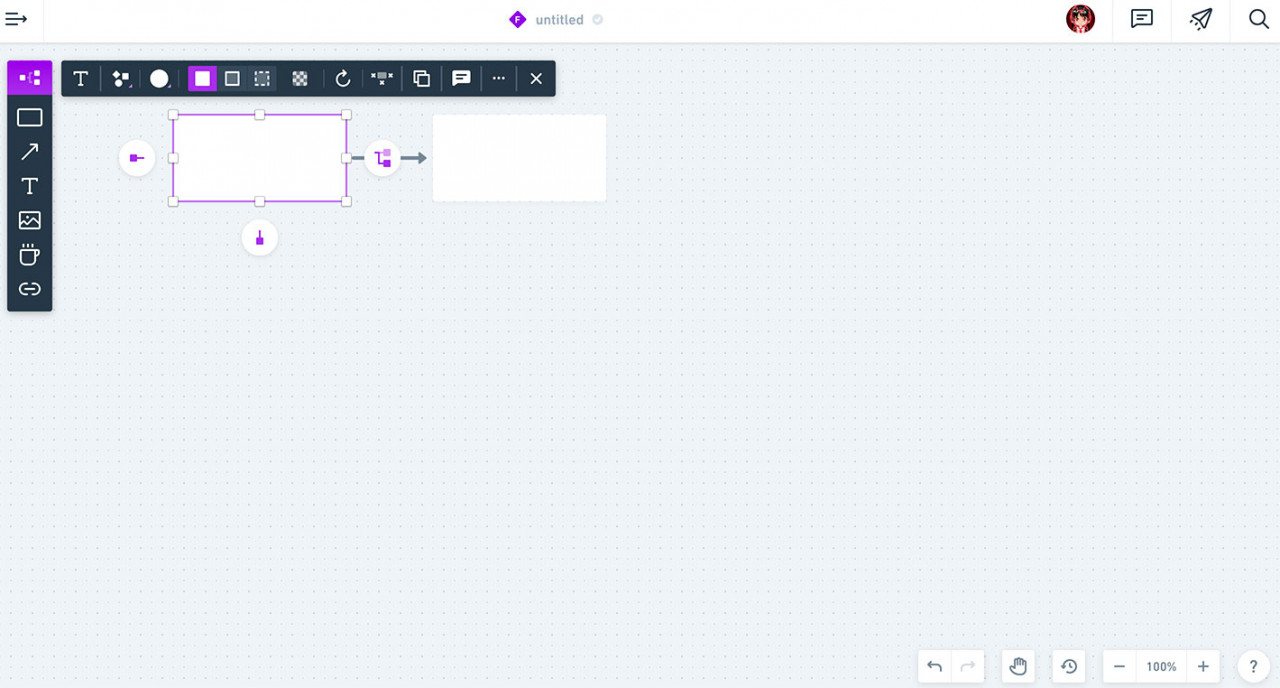
我們選擇 Flowchart 來看,操作方式很直覺,選擇想要的區塊並一步一步連起來就可以了。

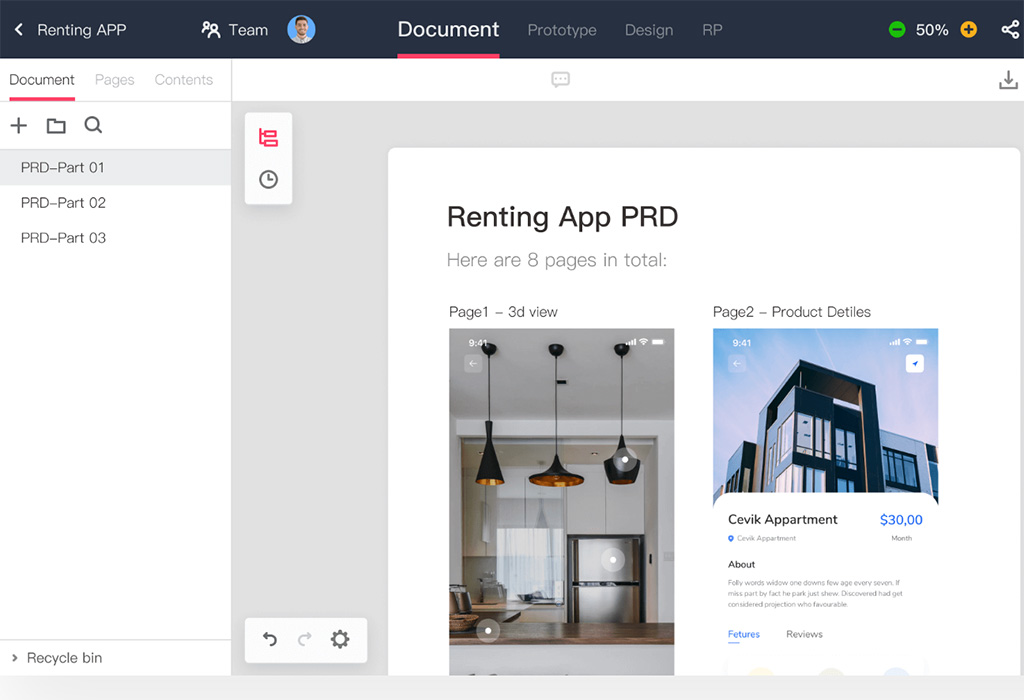
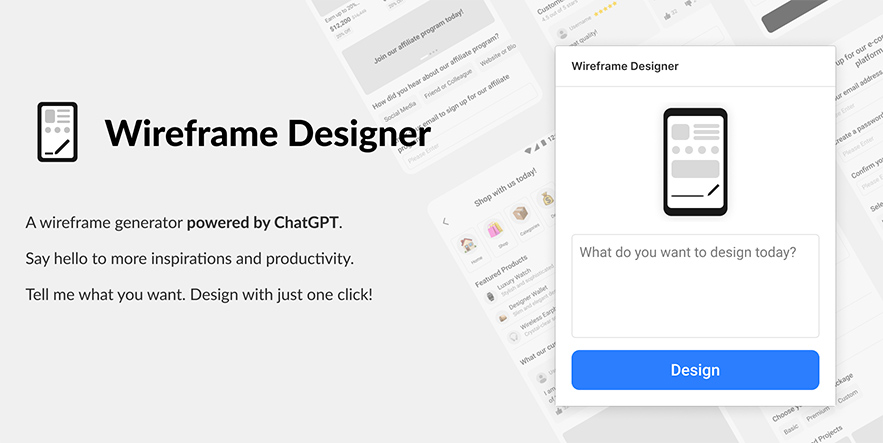
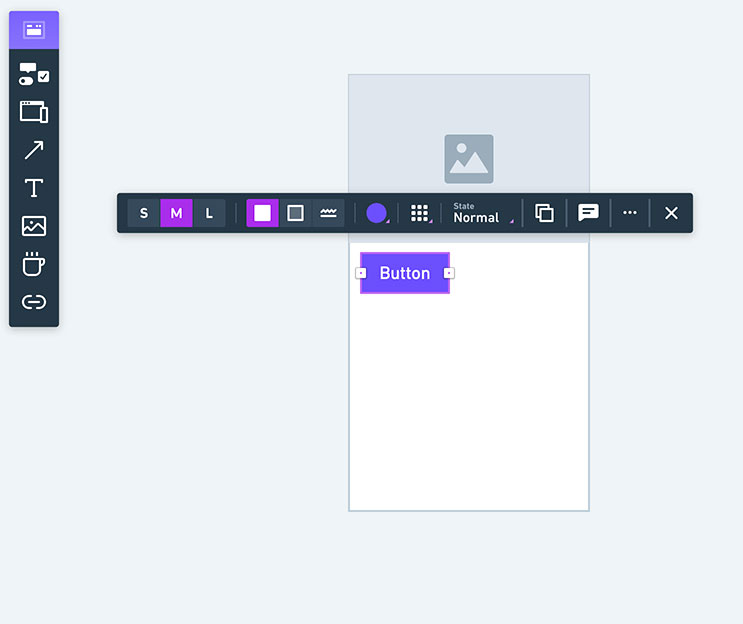
wireframe 則提供了不少的 UI 元件,透過拖曳就能夠生成頁面,這些也都能夠上傳自己的照片,讓東西看起來更擬真。

其他兩種操作起來也一樣滿直覺的,接下來大家在意的應該就是收費的部分,這個線上服務是四個板以下免費,如果手邊同時沒有進行許多專案應該一個就滿夠用的了,有需要的可以使用看看。