
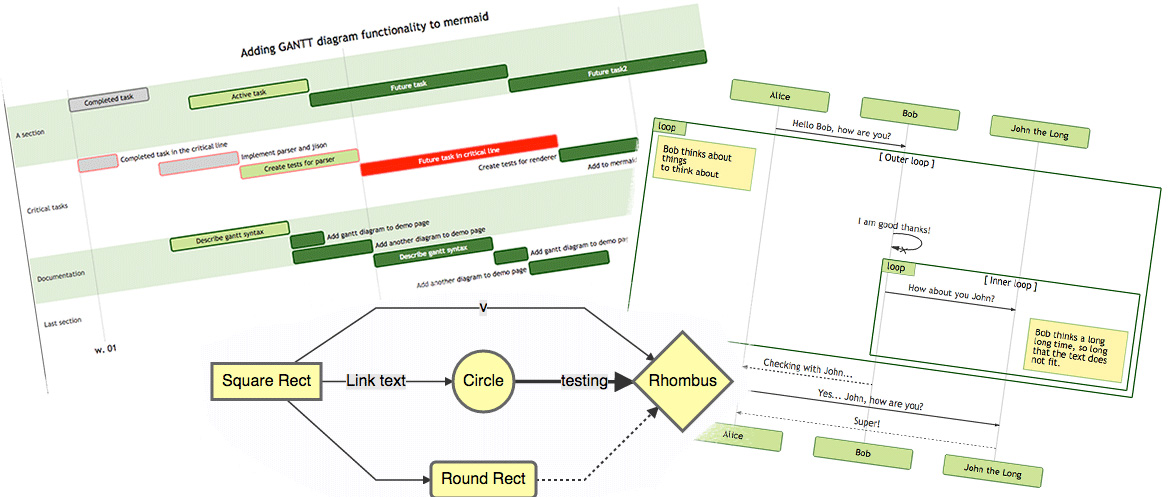
在軟體開發和文檔編寫過程中,清晰的流程圖和圖表對於溝通複雜的概念和邏輯至關重要。Mermaid.js 提供了一個強大且易用的開源工具,讓開發者和文檔編寫者可以通過簡單的語法,快速生成各種圖表,提升工作效率。
簡單直觀的語法
Mermaid.js 的一大特色就是其簡單直覺的語法。使用者只需要撰寫類似 Markdown 的簡單文本代碼,就能生成各種複雜的圖表,包括流程圖、序列圖、甘特圖、狀態圖等。這對於不熟悉圖形工具的開發者來說,非常友好。無需安裝額外的軟體或擁有專業的設計技能,僅需編寫幾行代碼,即可輕鬆呈現出視覺化效果。
範例:
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
廣泛的應用場景
Mermaid.js 被廣泛應用於各種開發和文檔工具中,如 GitHub、GitLab 和其他基於 Markdown 的文檔系統中。無論是編寫技術文件、設計軟體架構,還是為項目管理創建圖表,Mermaid.js 都能提供有效的解決方案。其與現代開發工作流的無縫集成,使其成為開發者社群中的熱門選擇。
開源且持續更新
作為一個開源項目,Mermaid.js 由社群驅動持續開發和改進,擁有活躍的開發者社群,不斷推出新功能和修正 bug。用戶還可以自由定制和擴充其功能,滿足特定需求,這為開發者提供了高度的靈活性。
多平台支援
Mermaid.js 不僅可以在 Web 環境中使用,還支持在各種編輯器和整合開發環境(IDE)中嵌入,如 VS Code、Atom 等。這讓用戶可以在不同的開發環境中無縫使用 Mermaid.js 的功能,增強工作流程的一致性和便利性。
總結來說,Mermaid.js 是一個功能強大且靈活的圖表生成工具,特別適合開發者和文檔編寫者。無論是快速創建流程圖,還是進行項目規劃,這個工具都能助你一臂之力。立即試試 Mermaid.js,讓你的文檔和專案更具視覺吸引力和結構化!









![[jQuery] instastory.js- 方便好用的抓取 instagram hash tag 的 plugin](/assets/upload/1588088792122_0.jpg)