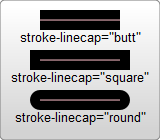
要在 SVG 繪製基本的線條,只要使用 line 的標籤就可以了,參數簡單的就是 x1,x2,y1,y2 分別代表起點跟終點的座標,跟 canvas 一樣的可以利用 stroke-linecap 設定端點的樣式,可以設定的值包含 butt, square 跟 round

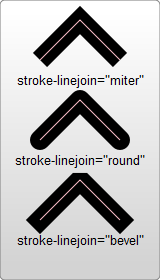
設定一條折線的話(不是只有一段)則可以使用 polyline,並在 points 內設定座標的值就會依據那些值把線給連接起來,在線段轉折的地方可以設定 stroke-linejoin 設定樣式,可以設定的屬性包含 miter, round和 bevel。