在 CSS 裡如果遇到跟角度有關的東西,可以使用的值有以下這些:
deg: 角度,簡單講就是我們最常見的多少度這樣,從圓的正上方開始算零度,轉一圈是 360 度。
grad: 轉一圈為 400grad,其他一圈的比例定位角度。
rad: 1rad=180/π ,一圈是 2π
turn: 一圈就是 1turn
這些在像 transform 或 filter 一些跟角度有關的值就可以利用這些來設定了。
範例:

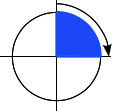
90deg = 100grad = 0.25turn ≈ 1.5708rad

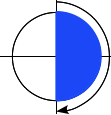
180deg = 200grad = 0.5turn ≈ 3.1416rad

-90deg = -100grad = -0.25turn ≈ -1.5708rad