在 svg 裡的 viewport 跟 viewbox 算是滿重要的觀念,可以影響圖形的大小,這邊也來做一下說明。
viewport
首先是 viewport,viewport 很好理解,就是 svg 那個區塊的大小,可以直接用 width 跟 height 來設定,比如這樣:
<svg width="500" height="500"></svg>一些指定的元素也是有 viewport 的機制存在,比如 symbol、image、pattern、marker 這些,如果我們以 SVG 來說,width="300" height="300" 就表示我們定義了一個 300x300 的 viewport,SVG 本身定義這些屬性是不用設定單位的,設定數值後基本上就是以 px 為單位。
viewbox
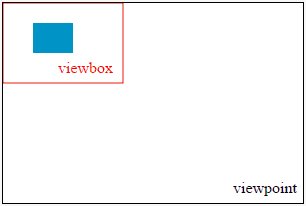
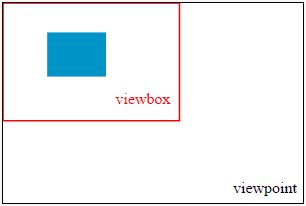
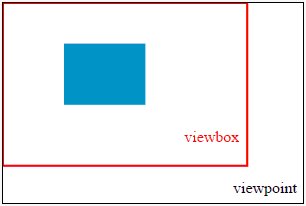
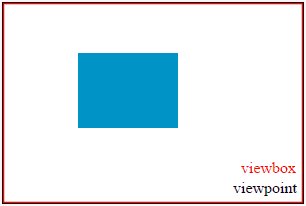
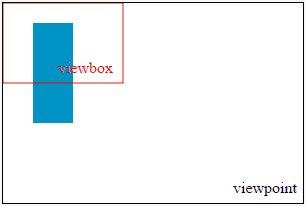
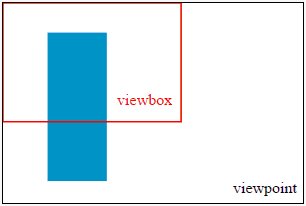
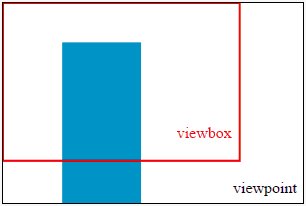
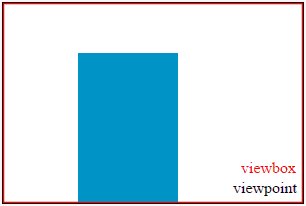
而 viewbox 是相對於 viewport 大小的觀念,這個大小指定完後就會依據 viewport 跟 viewbox 的關係做一個相對大小的調整,先用以下圖片來說明。
如果 viewbox 小於 viewport 圖形會被放大,跟 viewport 會有一個比例的關係,反之圖形則會縮小,如果遇到圖形小於 viewbox,則會有被裁掉的效果。
再用以下這個來看一下在相同的 viewport 下設定不同的 viewbox 的效果。
搭配之前提過的 symbol 可以讓圖形在頁面裡自由調整大小。
preserveAspectRatio ( align [meetOrSlice] )
基本上 viewport 跟 viewbox 比例最好一樣會比較好調整,如果遇到比例不一樣時,則可以從 preserveAspectRatio 去設定兩者的關係。
align:
| 參數 | 說明 |
|---|---|
| xMin | viewport、viewBox水平靠左對齊 |
| xMid | viewport、viewBox水平居中對齊 |
| xMax | viewport、viewBox水平靠右對齊 |
| YMin | viewport、viewBox垂直靠上對齊,Y要大寫 |
| YMid | viewport、viewBox垂直居中對齊,Y要大寫 |
| YMax | viewport、viewBox垂直靠下對齊,Y要大寫 |
meetOrSlice
| 參數 | 說明 |
|---|---|
| meet | viewBox等比例縮放,直到寬或高填滿viewport |
| slice | viewBox等比例縮放,直到整個填滿viewport,多的部分裁掉 |