HTML5 在區塊上多了許多新的包含語意的元素,包含 header、footer、section、main、aside、nav、address、article... 等,這些可以取代以往都是用 div 來排版時辨識以及意義上的問題,使用有語意的標籤除了可以讓瀏覽器更清楚理解區塊的內容外,在開發上也可以比較快識別每個區塊可能包含的內容與意義。
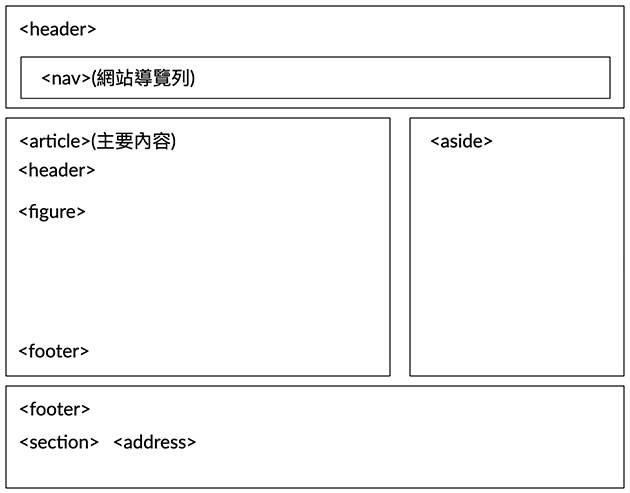
大致使用上會像這樣:

使用上也可以參考以下的流程圖來給每個區塊適當的標籤。
HTML5 在區塊上多了許多新的包含語意的元素,包含 header、footer、section、main、aside、nav、address、article... 等,這些可以取代以往都是用 div 來排版時辨識以及意義上的問題,使用有語意的標籤除了可以讓瀏覽器更清楚理解區塊的內容外,在開發上也可以比較快識別每個區塊可能包含的內容與意義。
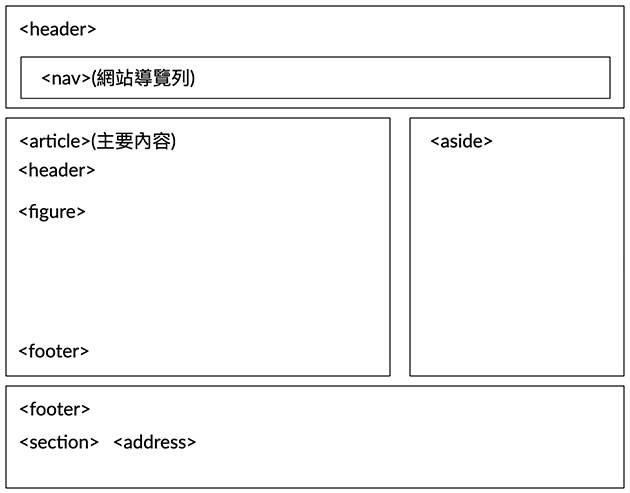
大致使用上會像這樣:

使用上也可以參考以下的流程圖來給每個區塊適當的標籤。
這門課程將帶你循序漸進掌握 n8n 的自動化技巧,從基礎認識與操作入門,到進階節點應用與流程控制,再到 Google 服務的整合實作,最後延伸至部署思維與 OpenAI API 的智慧化串接。
輸入折扣碼 TC1600UY 還可以額外獲得 NT$500 優惠喔。
利用 AI 提升網站設計效率與 SEO 排名!了解如何透過 ChatGPT 等工具快速建立 HTML 架構,優化關鍵字與用戶體驗,讓網站更具競爭力。
輸入折扣碼 TC1533SL 還可以額外獲得 NT$500 優惠喔。
《PChome雜誌》攜手 5 位在 AI 領域的專業講師,打造上述 6 堂實用課程,教你學會時下最好用的 AI 工具,導入生成式 AI 來產製工作內容,改造並升級你的工作流程。
輸入折扣碼 ZERO2024 還可以額外獲得 NT$400 優惠喔。
讓學員瞭解有效地使用該工具來加速開發流程、提高程式碼品質和生產力。課程重點放在以 JavaScript 程式語言為例,介紹 Copilot 的基本原理、使用方法和最佳實踐。
輸入折扣碼 TC1456JA 還可以額外獲得 NT$500 優惠喔。
掌握Clipchamp AI的操作技巧,靈活運用Clipchamp AI進行影片編輯和創作,實現創意表達和傳播目的。
輸入折扣碼 TC1451JAN 還可以額外獲得 NT$500 優惠喔。
Looker Studio除了可協助使用者監控網站流量、廣告成效、選擇匯入資源的管道之外,還可以將數據資料多平台整合、數據報表即時更新、數據範本可重複套用的效益,透過自動化系統,將數據全部匯入同一個報表平台,是企業不可或缺的重要工具。
輸入折扣碼 TC1270JIA 還可以額外獲得 NT$500 優惠喔。
