
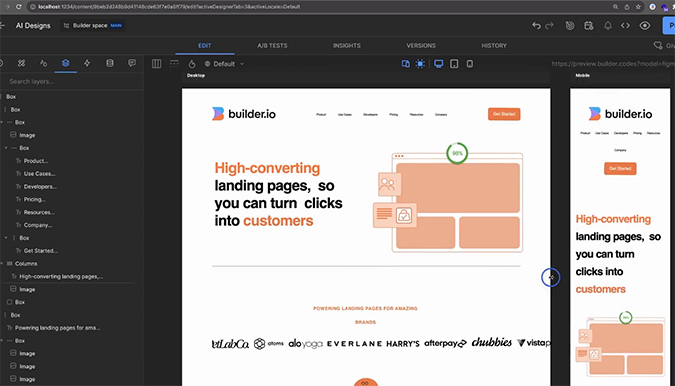
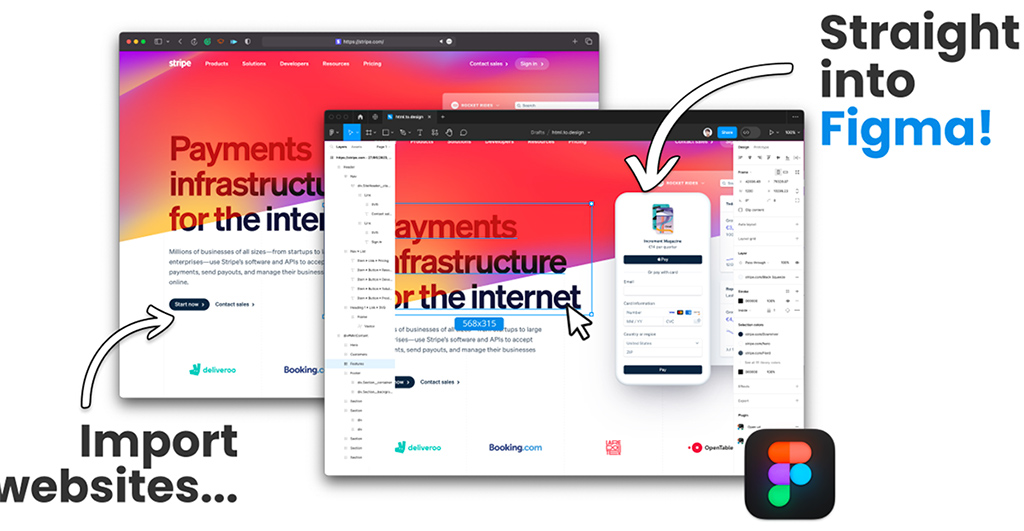
html.to.design 是一個很厲害的 Figma Plugin,只要輸入網址,就能把該網址自動轉成 Figma 的設計稿,對於想要練習切版或是想要就某個網站風格進行改版的開發者而言是很方便的工具。
操作方式:
- 安裝這個 Plugin:html.to.design。
- 在一個空的 Figma 文件中,進入「Plugins」並搜索「html.to.design」,或使用 cmd+/ 快捷鍵。
- 在您的瀏覽器中,打開您想要轉換的網站並複製網址。
- 將網址粘貼到插件中,選擇設備和尺寸,然後點擊「Import」以將 HTML 轉換為 Figma 設計。
免費版本可以提供每 30 天 12 個輸入。