
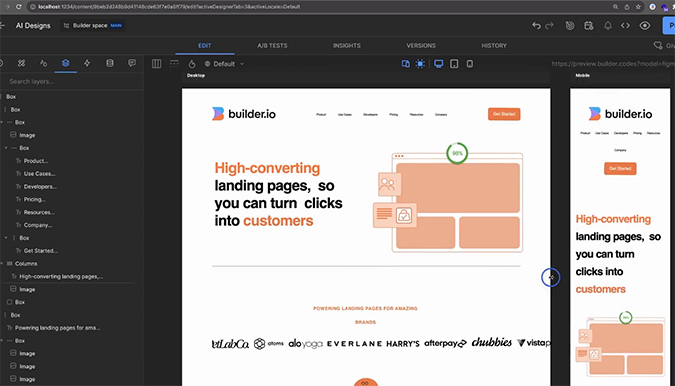
Builder.io 推出名為 Visual Copilot 的 Figma-to-code plugin,透過其 Fine-tune 的 LLM 模型,可以快速將 Figma 設計稿轉成網頁程式碼,並不會有先前類似工具產出來的 code 無法立即應用的問題。
此工具有以下特色:
乾淨代碼
語義代碼,對開發者友好,讓任何人都能輕鬆閱讀、編輯、更新並將其整合到任何網站或應用程式中
自動形成響應式 CSS
即使在 Figma 中的 UI 設計檔案不使用自動佈局,也能自動響應。
自動轉成符合任何框架的程式碼
即時轉換為 React、Vue、Svelte、Qwik、Angular、Solid 和 HTML 代碼,並使用您首選的樣式庫,包括 Tailwind CSS、Material UI、Emotion 等。
您的元件
將 Figma 元件映射到您設計系統中可重複使用的元件,優先使用您已有的元件。
這真的是一個跨時代的服務,有需要的朋友可以使用看看。