CSS 有一個屬性是可以指定圖片作為遮罩,用法跟繪圖軟體如 Photoshop 或 illustrator 很像,這邊就來說明一下。
首先準備一個 html 如下,裡面放一些內容:
<div class="box">
<p>階層式樣式表(英語:Cascading Style Sheets,縮寫:CSS;又稱串樣式列表、級聯樣式表、串接樣式表、階層式樣式表)是一種用來為結構化文件(如HTML文件或XML應用)添加樣式(字型、間距和顏色等)的電腦語言,由W3C定義和維護。CSS3現在已被大部分現代瀏覽器支援,而下一版的CSS4仍在開發中。 </p>
</div>之後指定一張圖片當遮罩,注意可以使用有透明背景的 svg 或 png,這樣就能以其形狀來當遮罩範圍了,像是我準備了這樣的圖片:

.box{
width: 256px;
height: 256px;
-webkit-mask: url("https://i.imgur.com/EiEQ1UY.png");
mask: url("https://i.imgur.com/EiEQ1UY.png");
}
這樣就能以此當遮罩範圍了。
你可以把 mask 的圖片當成是背景圖片,可以設定位置、是否重複,已經類似 background-size 的 mask-size 等,可以設定的值有以下:
.element {
mask-image: url(mask.png);
mask-mode: match-source; /* initial value */
mask-position: center; /* initial value */
mask-size: auto; /* initial value */
mask-repeat: repeat-x;
mask-origin: border-box; /* initial value */
mask-clip: border-box; /* initial value */
mask-composite: add; /* initial value */
}
mask-mode 是可以設定遮罩的模式,可以指定的值有預設的 match-source,還有 alpha 跟 luminance,其中 alpha 會依據圖片的 alpha 色版資訊,也就是圖片的透明程度來設定遮罩,你也可以使用 luminance 去讀取圖片的明亮資訊來獲取半透明資訊,像是我在準備這樣的圖片:
![]()
這是一張由白到黑的漸層,如果沒有指定 mask-mode 就不會有任何的隱藏範圍,而如果設定成 luminance 就可以有漸層隱藏的效果了,像是:
.box{
width: 256px;
height: 256px;
-webkit-mask: url("https://i.imgur.com/ZY6vh2o.jpg") luminance;
mask: url("https://i.imgur.com/ZY6vh2o.jpg") luminance;
}
mask-origin 跟 mask-clip 對比於 background-origin 與 background-clip,可以設定 mask 的起始位置與範圍。
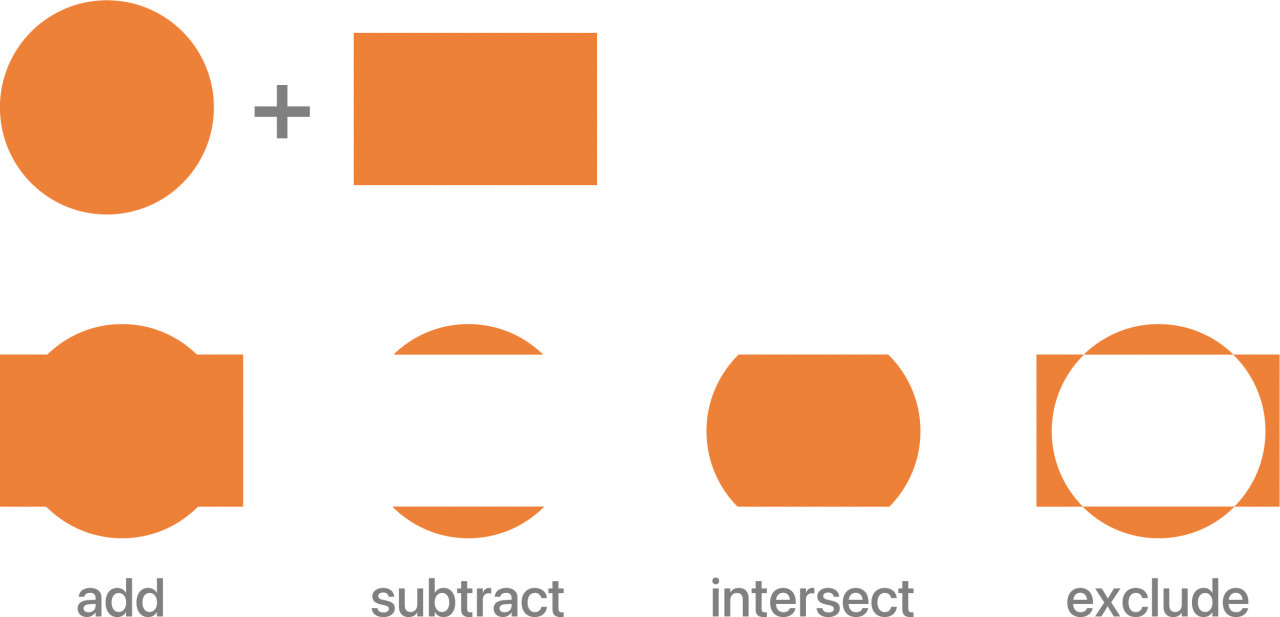
而 mask-composite 則是如果有兩張遮罩圖片,可以透過這個值的設定來決定兩張圖片的影響範圍,像是:
img {
mask-image: url(circle.svg), url(plus.svg);
mask-size: 150px, 200px;
mask-position: center;
mask-composite: exclude;
}
可以套用的值與對應的關係可以參考下圖:

mask 相關的值也可以合併寫到 mask 的屬性,注意如果要同時設定 mask-position 跟 mask-size 要用 / 分開,比如:
.element{
mask: url("mask.svg") center center / 200px auto;
}
這樣前面的值會是 mask-position,後面的值則會是 mask-size。
又因為 mask-origin 跟 mask-clip 可以設定的值是一樣的,若要寫在 mask 的屬性裡,第一個值會是 mask-origin,第二個值會是 mask-clip,像是:
.element{
mask: url(mask.png) content-box border-box;
}
要注意在 chrome 還沒有完全支援,所以在 chrome 要設定的時候前面要加上 -webkit- 才能確保可以正常顯示。









![[Tailwind CSS] 使用 Aspect Ratio 設置固定比例區塊](/assets/upload/1611643654838_0.jpg)