CSS 的 Grid 是很有趣的東西,延續之前的基本設定,這篇來講一下 grid-row 與 grid-column。
首先準備一下 html 如下:
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>接著設定好 display: gird,然後我再把版面切成 3 個欄位:
.wrapper{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
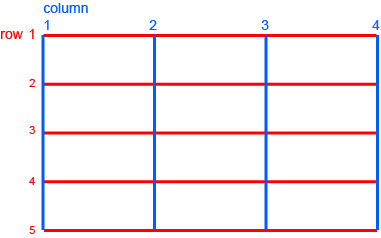
本來切完後可以利用 grir-area 去分配空間,這邊我們來講一下 grid-row 與 grid-column 該如何應用,當我們把 grid layout 分割完後,可以用一張圖表示,因為我們把版面分成三欄,所以可以看成用四條線分割,各自給一個編號 1~4,而列(row)因為沒有指定數目,所以會依據我們給定的區塊延伸,這邊一樣用編號去代表一直長下去的列數。

接著設定 .one 的 grid-row 與 grid-column,我把他設定成這樣:
.one {
grid-column: 1 / 3;
grid-row: 1;
}
這個意思就是我在分割的 grid 裡,grid-column 設定本區快要佔 column (也就是藍色線條)的第 1 條到第 3 條的空間,也就是兩格,而 grid-row 則是佔了 row(紅色線)第 1 條往下一格的空間,這個寫法可以等同於 1 / 2。
在用第二個區塊來看另一個區塊的設定,我寫成:
.two {
grid-column: 2 / 4;
grid-row: 1 / 3;
}
這代表這個區塊佔了 column 的第 2 到第 4 條線之間,row 的第 1 條到第 3 條之間,可以看到就算原本的列數沒有到那麼多,還是可以拉到那個區塊的位置。
多寫幾個區塊:
.three {
grid-row: 2 / 5;
grid-column: 1;
}
.four {
grid-column: 3;
grid-row: 3;
}
.five {
grid-column: 2;
grid-row: 4;
}
.six {
grid-column: 3;
grid-row: 4;
}
可以看到以下的結果,可以去對應一下設定的所佔的空間。
參考:
CSS格線佈局