以往我們要在網頁上讓使用者分享內容到其他平台,像是 Facebook、Twitter...等,都會需要做一個按鈕像是本文上方的一些社群分享按鈕,不過這樣要自己設計按鈕,而且也可能會因為各地網路使用不習慣,其他地區可能不會有他想要分享的方式。
所以我們可以使用 Web Share API,只要在頁面上綁定事件,就可以把所有能分享的方式展示給使用者了,不過他有一些限制如下:
- 網站必須支援 https
- 只能經由使用者產生的事件觸發,比如 click
- 能夠分享的內容有:文字、網址、檔案
Navigator.share()
Web Share API 透過 Navigator.share() 觸發,使用方法如下:
if (navigator.share) {
navigator.share({
title: '標題',
text: '文字描述',
url: 'url',
})
.then(() => console.log('success'))
.catch((error) => console.log('error', error));
}
可以先用 if (navigator.share) 判斷瀏覽器是否支援,接著帶入物件,這會是你分享的內容,回傳值會是一個 promise,所以我們可以就成功或失敗作處理。
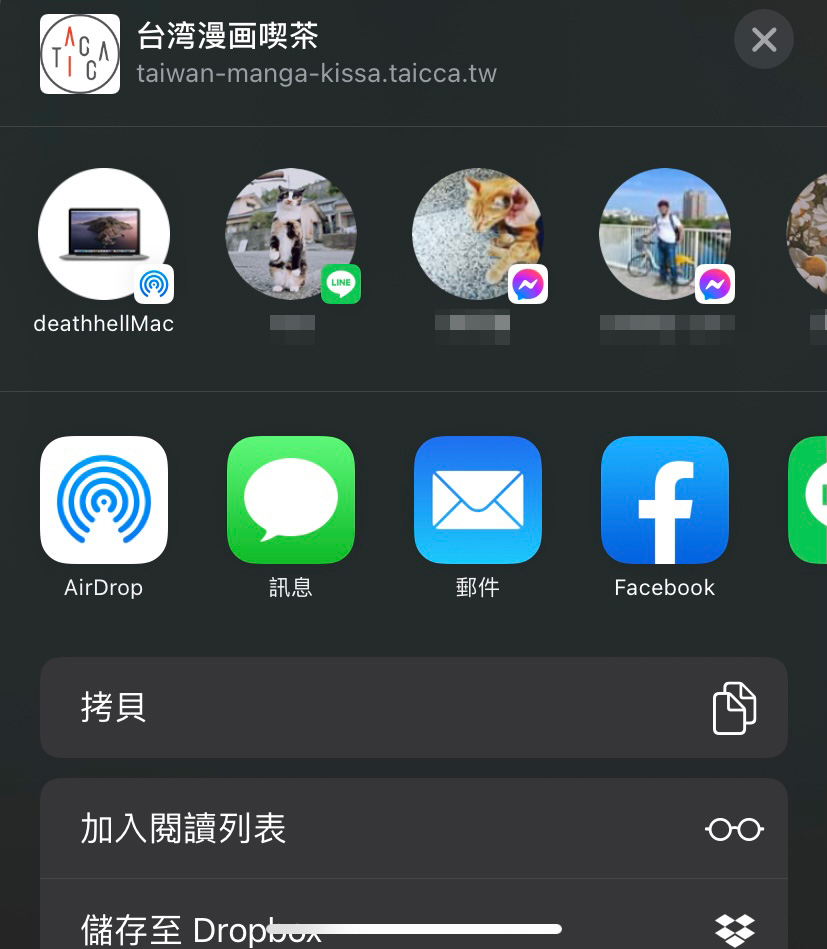
瀏覽器支援的部分雖然看起來電腦版的主流瀏覽器都支援了,但目前還是只有手機版能夠有作用,分享的話可以看到類似以下的畫面。













![[WordPress Plugin] WPCode:方便的程式碼管理外掛,可方便的撰寫及管理 PHP、JS、CSS、HTML 等相關程式碼](/assets/upload/1613481490813_0.png)