在 HTML5 之後有了 web socket 讓我們可以用比較簡單的方式來製作線上聊天室,不過因為設置伺服器需要花些時間,不熟伺服器的開發者要弄起來應該會覺得很麻煩,這邊有一個方便的線上工具 CHATKIT 便可以讓我們比較快來製作線上聊天室。
CHATKIT 是屬於 PUSHER 的服務,要使用前我們先到上面註冊一個帳號。
註冊好後可以到 CHATKIT 的 DASHBOARD 做進一步的設定。
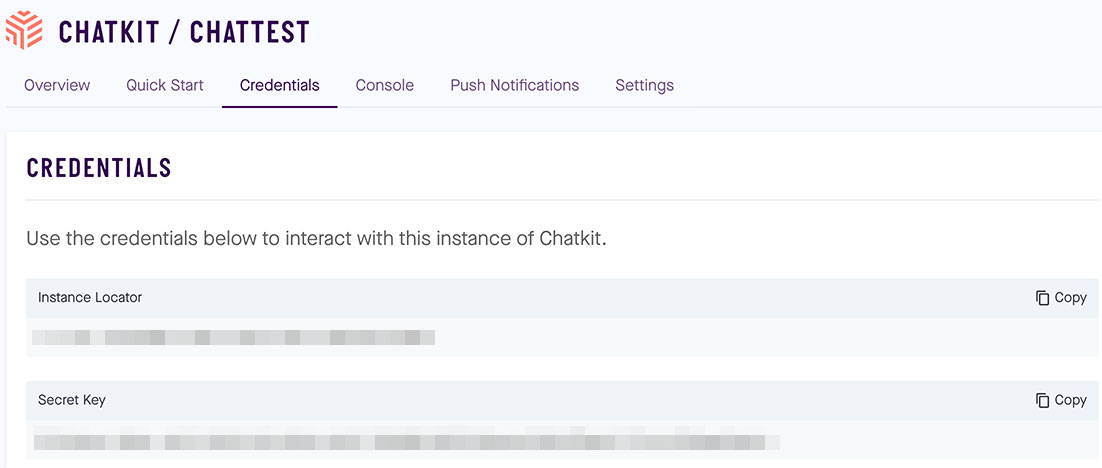
建立新的 app 後可以到 Credentials 上看到 Instance Locator 和 Secrect Key。

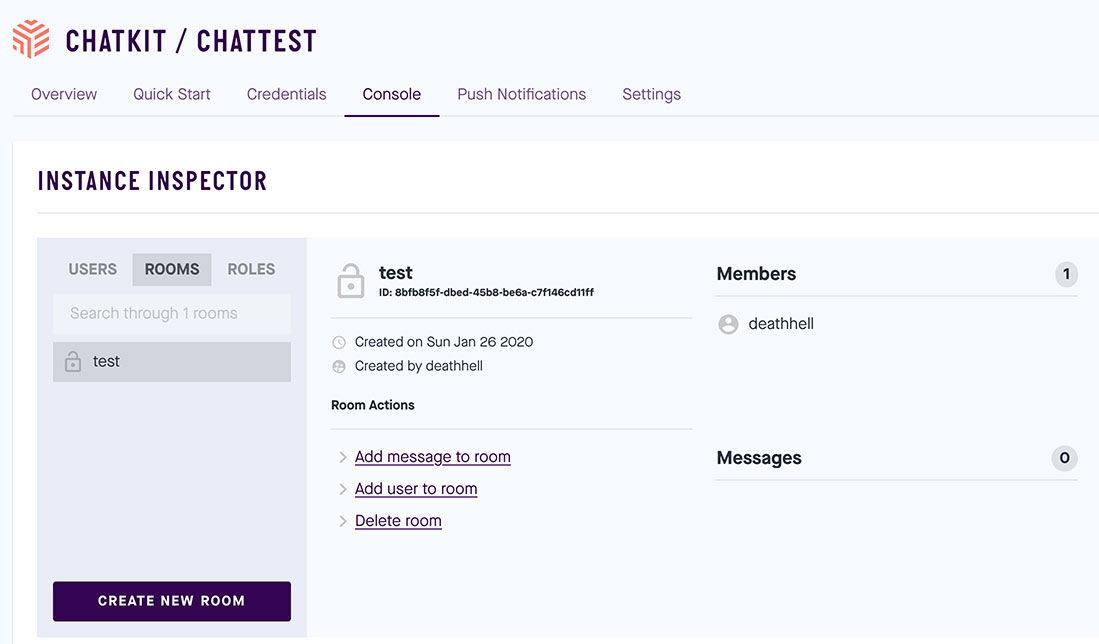
接下來則可以在 Console 那邊建立 User 和 Chatroom。

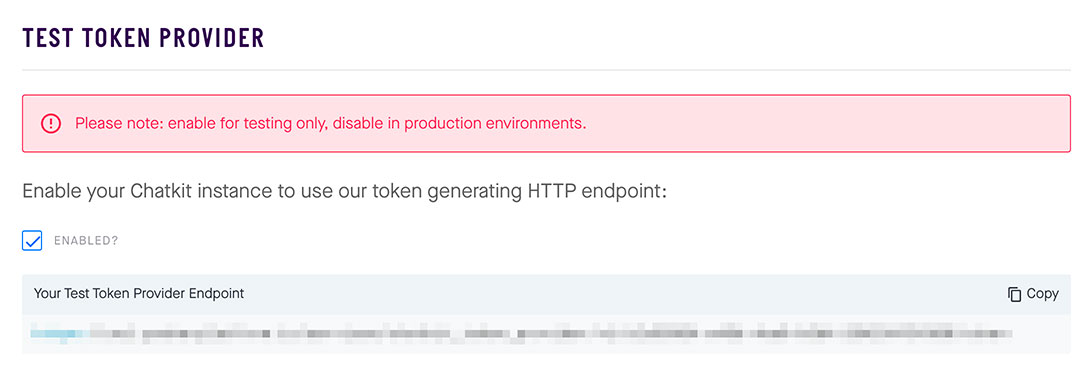
要測試的話可以先開一個 test token

接著讀入 chatkit: https://unpkg.com/@pusher/chatkit-client@1/dist/web/chatkit.js
然後來建立聊天室了。
const tokenProvider = new Chatkit.TokenProvider({
url: "YOUR TEST TOKEN ENDPOINT"
});
const chatManager = new Chatkit.ChatManager({
instanceLocator: "YOUR INSTANCE LOCATOR",
userId: "YOUR USER ID",
tokenProvider: tokenProvider
});
測試聊天室連線:
chatManager
.connect()
.then(currentUser => {
currentUser.subscribeToRoomMultipart({
roomId: currentUser.rooms[0].id,
hooks: {
onMessage: message => {
console.log("Received message:", message)
}
}
});
})
.catch(error => {
console.error("error:", error);
})
丟出訊息:
currentUser.sendSimpleMessage({
text: "hello",
roomId: currentUser.rooms[0].id
});
跟 UI 整在一起:
const tokenProvider = new Chatkit.TokenProvider({
url: "YOUR TEST TOKEN ENDPOINT"
});
const chatManager = new Chatkit.ChatManager({
instanceLocator: "YOUR INSTANCE LOCATOR",
userId: "YOUR USER ID",
tokenProvider: tokenProvider
});
chatManager
.connect()
.then(currentUser => {
currentUser.subscribeToRoomMultipart({
roomId: currentUser.rooms[0].id,
hooks: {
onMessage: message => {
const ul = document.getElementById("message-list");
const li = document.createElement("li");
li.appendChild(
document.createTextNode(`${message.senderId}: ${
// We know our message will have a single part with
// a plain text content because we used
// sendSimpleMessage. In general we'd have to check
// the partType here.
message.parts[0].payload.content
}`)
);
ul.appendChild(li);
}
}
});
const form = document.getElementById("message-form");
form.addEventListener("submit", e => {
e.preventDefault();
const input = document.getElementById("message-text");
currentUser.sendSimpleMessage({
text: input.value,
roomId: currentUser.rooms[0].id
});
input.value = "";
});
})
.catch(error => {
console.error("error:", error);
});
這邊只要替換聊天室裡的 USER ID,就可以透過 CHATKIT 來實作線上聊天室的功能了,有興趣的可以試試看。
這邊的教學是以目前的環境做測試,如果今後有變化也請以官方說明為主:
Chatkit JavaScript Quick Start