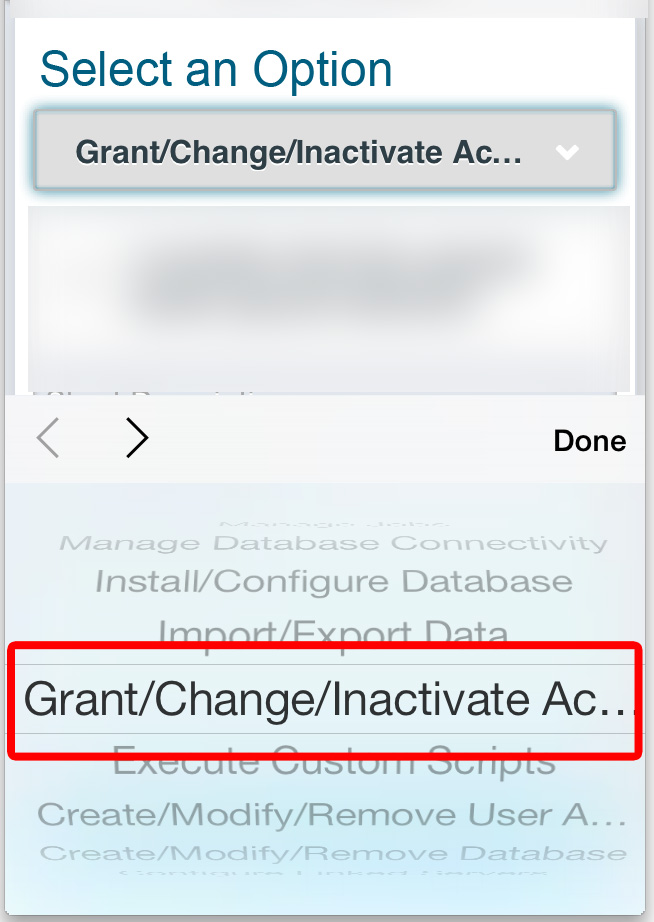
當我們在 iOS 點擊下拉式選單的時候,預設會出現 iOS 內建的選取介面,不過如果 option 的內容太長的話,會像下圖這樣內容無法完全顯示。

如果希望內容都能完全顯示,像這樣在 select 內加一個 optgroup 的標籤就好了。
<select>
<option selected="" disabled="">Select a value</option>
<option>Grumpy wizards make toxic brew for the evil Queen and Jack</option>
<option>Quirky spud boys can jam after zapping five worthy Polysixes</option>
<option>The wizard quickly jinxed the gnomes before they vaporized</option>
<option>All questions asked by five watched experts amaze the judge</option>
<optgroup label=""></optgroup>
</select>加了這個標籤後,太長的文字就會換行,但文字會有一點縮小,如果希望文字不要因為過長被截斷,可以試試看這個方法。
參考:











![[VS Code Extension] HTML End Tag Labels:自動標註結尾標籤,HTML 結構一目了然](/assets/upload/1710228110248_0_thumb.jpg)


