
在設計網站或應用程式時,選擇顏色不僅關乎美感,還會影響可讀性及無障礙(Accessibility, A11y)體驗。RandomA11y 是一款專為設計師和開發者打造的工具,能夠隨機生成符合無障礙標準的配色組合,確保色彩對比度足夠,讓內容更易於閱讀。
主要功能與特色
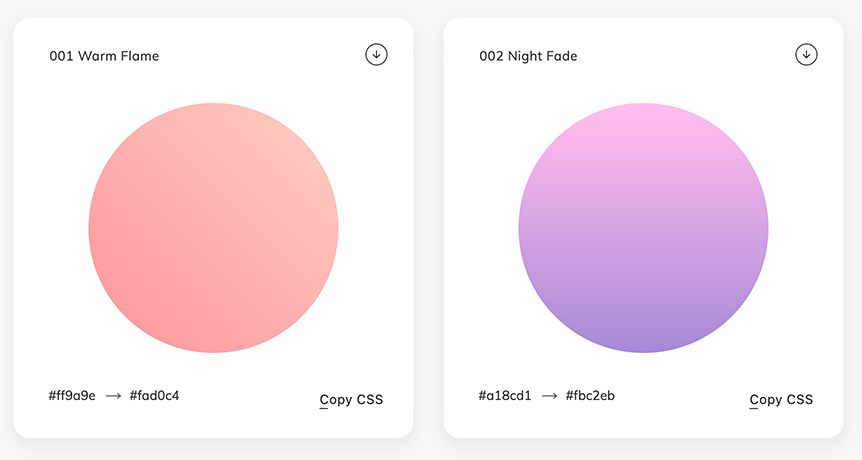
隨機生成符合 WCAG 標準的配色
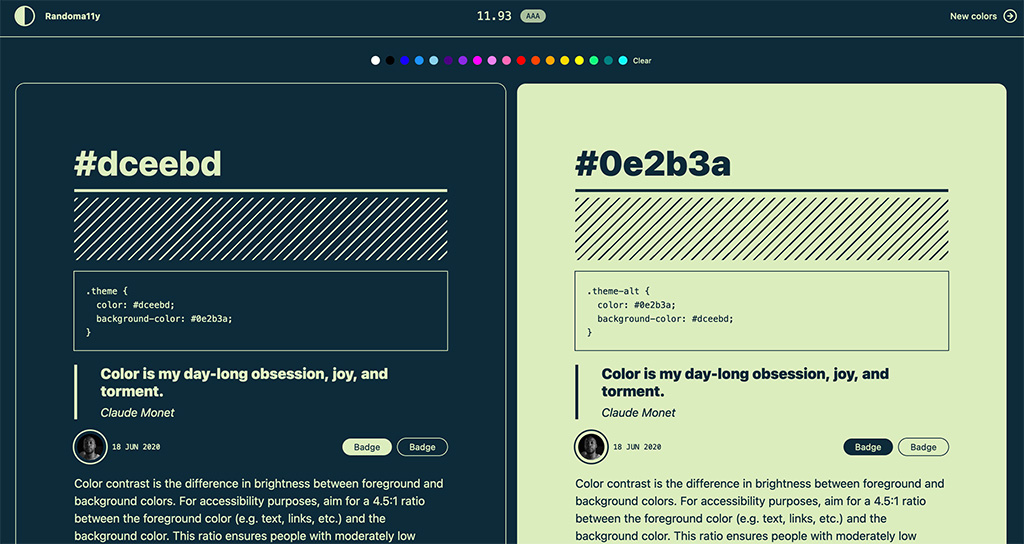
該網站會根據Web Content Accessibility Guidelines (WCAG) 的標準,自動生成對比度適合的兩種顏色(前景色與背景色)。這些配色可確保文字與背景之間的對比足夠,提升可讀性,特別是對於視覺障礙者而言。
即時顯示配色效果
每次點擊「Generate」按鈕,網站會立刻提供一組新配色,並展示該組顏色的應用效果,像是按鈕、標題及文字段落等,讓使用者能夠直觀感受色彩搭配是否合適。
對比度評分
RandomA11y 會根據WCAG 2.0 和 WCAG 2.1 標準,評估每組顏色的對比度,並提供分數(例如 AA 或 AAA),方便使用者了解該組配色是否適合用於一般內容或小型文字。
提供色碼與開發者友善資訊
每組顏色都會顯示其 HEX 代碼,方便設計師或開發者直接複製使用。此外,該網站還提供 JSON API,讓開發者能將這些配色整合到自己的專案或應用程式中。
社群票選最佳配色
使用者可以為不同的配色組合按「讚」,透過社群票選,篩選出較受歡迎且真正好用的配色組合。
RandomA11y 是一個極為簡單但實用的工具,特別適合在設計時沒有靈感,或是不確定某組配色是否符合無障礙標準時使用。相較於手動測試色彩對比度,它提供了更快速直觀的方式,讓你可以輕鬆獲得符合標準的配色。
此外,該網站介面清爽直覺,操作完全零門檻,點擊一下就能得到新組合,再透過視覺化示範立即看到應用效果。特別是對於開發者來說,API 整合的功能也相當方便,讓開發無障礙應用變得更輕鬆。
如果你想要讓你的網站或應用程式更加易讀、符合無障礙標準,RandomA11y 絕對是值得收藏的工具!