JavaScript 是單執行緒(single threaded)語言,意味著在任何時候只能執行一段程式碼。為了實現非同步行為,JavaScript 使用了事件迴圈機制。程式碼執行時,同步程式碼首先在Call Stack上執行。非同步操作(例如setTimeout、網路請求等)則被放在不同的序列中,並在主執行緒上的同步程式碼執行完畢後,透過事件循環進行處理。
執行環境概念(Runtime Concepts)
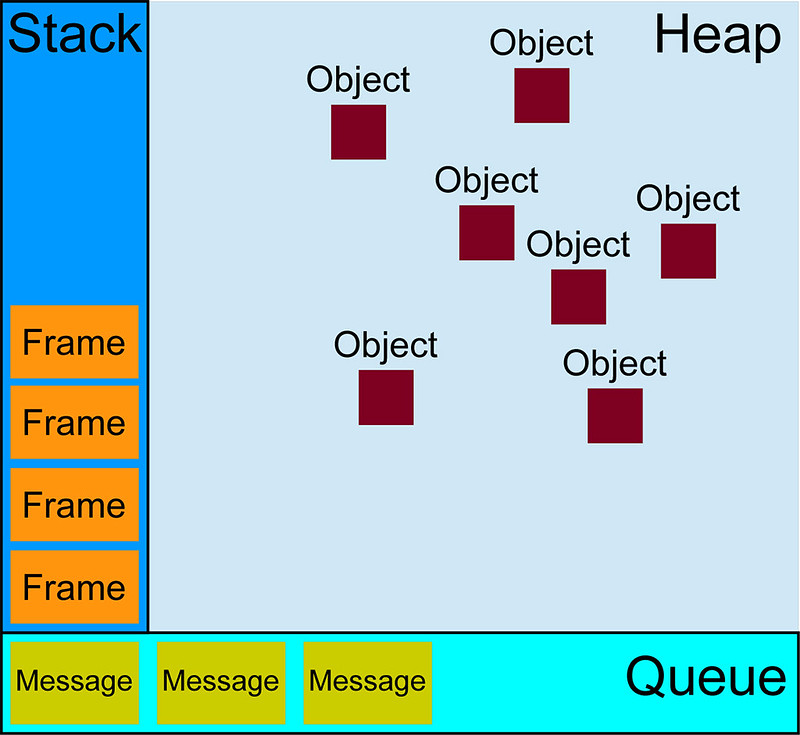
下面的內容將解釋一個理論模型,現代 JavaScript 引擎實作了及很大程度地最佳化了該圖所描述的語意。

堆疊(Stack)
呼叫函式(Function)會形成一個 frame 的堆疊。
function foo(b) {
var a = 10;
return a + b + 11;
}
function bar(x) {
var y = 3;
return foo(x * y);
}
console.log(bar(7));
當呼叫 bar 函式時,會在堆疊上產生一個包含 bar 參數和區域變數的 frame。接著,當 bar 呼叫 foo 函式時,另一個包含 foo 參數和變數的框架會被放到堆疊的最上面。foo 函式執行完畢並回傳後,位於最上面的框架會從堆疊中抽離,只留下 bar 的呼叫框架。最後,當 bar 回傳後,堆疊就會清空。
呼叫堆疊(Call Stack)
呼叫堆疊是一種資料結構,用於管理在程式執行過程中呼叫的函式。當一個函式被執行時,它會被推入堆疊中,當函式執行完成後,它會從堆疊中彈出。
任務佇列(Task Queue)
任務佇列是當非同步事件發生時,相應的callback function會被添加到這個佇列中。例如,當一個 AJAX 請求完成或一個計時器到時,相應的callback function就會被加入佇列。
事件循環(Event Loop)
事件循環的工作是協調呼叫堆疊和任務佇列之間的互動。當呼叫堆疊空了,事件迴圈會檢查任務佇列,如果佇列中有待處理的任務,它會將這些任務一個接一個地推入呼叫堆疊中執行。
事件循環持續檢查呼叫堆疊是否空閒,以及任務佇列是否有任務。當呼叫堆疊空閒,且任務佇列中有待處理的任務時,這些任務(通常是回呼函式)會被移出任務佇列並推入呼叫堆疊執行。
此外,還有一個稱為「微任務佇列(Microtask Queue)」的概念,它是用來處理例如 Promise 回呼的高優先級任務。微任務佇列會在每個宏任務(來自任務佇列的任務)之後清空,意味著 Promise 的回呼會優先於如 setTimeout 或 setInterval 等宏任務。
接著用這個例子來說明:
console.log("首先");
setTimeout(function() {
console.log("其次");
}, 0);
console.log("最後");
執行順序將會是:
1. "首先" 被輸出,因為它是第一個同步任務。
2. setTimeout 函式將其回呼函式設定為 0 毫秒後執行,但回呼函式實際會被推到任務佇列中,等待當前呼叫堆疊清空。
3. "最後" 被輸出,因為它也是同步任務,會立即執行。
當呼叫堆疊空了,事件迴圈檢查任務佇列,發現 setTimeout 的回呼函式,於是將其推入呼叫堆疊執行,因此 "其次" 最後被輸出。
這種事件循環機制使得 JavaScript 能在保持單執行緒模型的同時,有效處理非同步任務,使得使用者介面保持響應性且不會因為長時間運行的任務而被凍結。









![[jQuery] 使用 .on 將事件綁到動態產生的元素上](/assets/upload/1588088792122_0.jpg)