
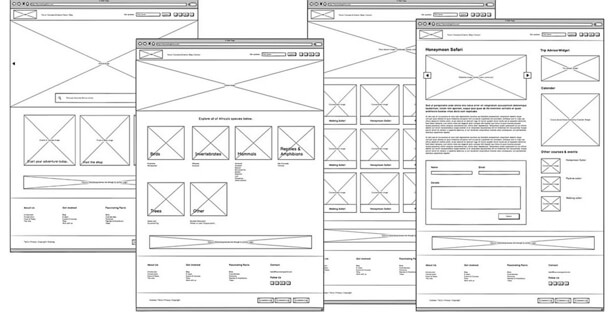
Wireframe 是一種視覺化的設計工具,用於呈現網站、應用程式或數位產品的結構和布局。它通常是以簡單的線條和框架形式呈現,忽略了具體的設計風格、色彩和內容細節。
Wireframe 的目的是專注於呈現產品的結構、版面配置和功能佈局,而不是細節的外觀和視覺效果。它能夠幫助設計師和相關利害關係者在早期階段迅速探索和驗證設計概念,並確定正確的使用者流程和資訊架構。
Wireframe 可以被視為一種藍圖或骨架,提供了網站或應用程式的基本結構,包括頁面之間的連接、內容的位置、功能的配置和互動元素的放置。它有助於設計團隊和利害關係者進行討論和協作,並確保最終設計符合使用者需求和預期目標。
Wireframe 可以手繪或使用專業設計工具(如Sketch、Adobe XD、Figma等)創建。它通常是設計過程中的早期階段,作為更高保真度的設計和開發的基礎。
規劃 Wireframe 該注意的事項
當你在規劃 Wireframe 時,以下是一些你應該注意的事項:
-
目標與使用者需求:明確了解該產品或網站的目標和使用者需求。這將有助於確定主要功能和內容,以及優先考慮的元素。
-
簡化和結構化:線框圖的目的是以最簡潔的方式呈現主要內容和功能。確保介面結構清晰,避免過度複雜或混亂的設計。
-
使用者流程:考慮使用者在網站或應用程式中的典型流程。請將使用者的行動和導覽路徑納入考慮,以確保他們能夠輕鬆地完成目標。
-
重點內容和功能:優先考慮最重要的內容和功能。將其放在視覺上較顯眼的位置,以便用戶可以輕鬆找到並使用。
-
佈局和空間利用:確定內容的佈局和版面結構。請考慮各元素之間的間距、比例和相對位置,以獲得平衡和一致的外觀。
-
導覽性:線框圖可以展示網站或應用程式的導覽結構。確保導覽選單和其他導覽元素清晰可見,讓用戶可以輕鬆導覽到不同的頁面和區域。
-
元素的放置和尺寸:在線框圖中考慮元素的放置和尺寸。請思考各元素之間的相對重要性和關係,以及它們在介面中的大小和位置。
-
回應性和互動:雖然線框圖是低保真度的設計,但你可以考慮一些基本的互動元素和回饋機制,以幫助用戶理解介面的運作方式。
-
清晰的標籤和文字:在線框圖中使用清晰明確的標籤和文字。確保用戶可以明確地理解每個元素的功能和用途。
-
測試和迭代:線框圖可以作為設計的起點,但它應該被視為一個可修改和改進的工具。